近年、スマートフォンやタブレットなど、多様なデバイスが普及したことで、Webサイトの表示がどのデバイスでも見やすくなる「レスポンシブデザイン」の重要性が高まっています。
この記事では、sassを活用してレスポンシブデザインの基本と、それを実現するために欠かせない「@mixin」 「@media」について、初心者向けに解説します。
Sassのコンパイルについてはこちらの記事で解説していますので、まだの方は参考にしてみてください。


事前準備
今回のフォルダ構成としては、下記のようになります。
- index.html
- css
- style.css
- scss
- sytle.scss
- _mediaQuery.scss
なぜ「_mediaQuery.scss」に「_」がついているかというと、自動的にコンパイルされるのを防ぐためです。
この「_mediaQuery.scss」にはレスポンシブデザインの基本となるメディアクエリを定義していきます。
メディアクエリ
メディアクエリは画面のサイズに応じて異なるスタイルを適用できる仕組みのことになります。これを活用することで特定の条件(画面の幅が768px以上の場合)で異なるデザインを適用することができるようになります。
コード例
$breakpoints : (
md: 768px,
);
@mixin min($breakpoint) {
@media(width >= #{map-get($breakpoints, $breakpoint)}) {
@content;
}
}
@mixin max($breakpoint) {
@media(width < #{map-get($breakpoints, $breakpoint)}) {
@content;
}
}今回の「_mediaQuery.scss」の中身は上記のようになります。
ブレイクポイントの定義
「$breakpoints」でブレイクポイント(デザインを変える基準)を定義しています。今回はよくタブレットの画面サイズの目安として使われる「768px」のみを「md」というキーで定義しています。この「md」のキーの部分はミディアムを表す「md」としていますが、ご自身で分かりやすいキーの名前に変更していただいて大丈夫です。
また、今回は解説なので、768pxの一つしか用意していませんが、必要に応じてブレイクポイントを追加してください。
@mixinを使って関数の定義
@mixin 関数名で関数を定義することができます。今回は「min-width」を表す「min」と「max-width」を表す「max」の二つの関数を定義しており、引数として$breakpointを受け取ります。
関数「min」「max」の中身
関数の中身を一つ一つ解説していきます。
ブレイクポイントの取得
「map-get($breakpoints, $breakpoint)」の部分で「$breakpoints」で定義したキー(md)に対応する値(768px)を取得します。
メディアクエリの作成
「@media(width 」の部分でメディアクエリを作成しています。「min」であれば「@media (width >=」になっていますので、画面の幅がブレイクポイント(今回であれば768px)以上の時に対してのスタイルを適用しています。
反対に「max」の場合には「@media (width >」になっていますので画面の幅がブレイクポイント(今回は768px)未満の場合のスタイルを適用しています。
@content
「@content」を記述することで、この関数を呼び出した時に記述したスタイルが適用されるようになります。
実際に定義したメディアクエリを使う
@use '_mediaQuery.scss' as *;
.media {
background-color: #090996;
@include min(md) {
background-color: #f9e50c;
}
}
.text {
color: #fff;
@include min(md) {
color: #000;
}
}style.scssのコード例としてはこのようになります。
@use
「@use ‘_mediaQuery.scss」で別のクラスである「_mediaQuery.scss」で書かれている関数をこのクラスで使えうようにしています。「as *」に関してはこのクラスの関数を呼び出す時に毎回クラス名を書くのが面倒なので「as *」としています。
@include 関数名(引数)で関数を使う
「@include 関数名(引数)」で定義した関数を呼び出すことができます。今回は「min」という関数に「md(768px)」という引数を渡して呼び出していますので、画面の幅が768px以上の場合には「min{}」の中に記述されたスタイルが適用されるようになります。
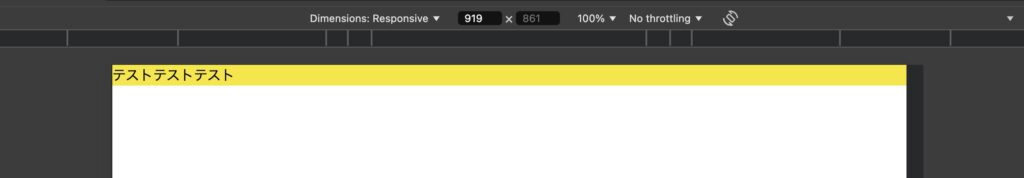
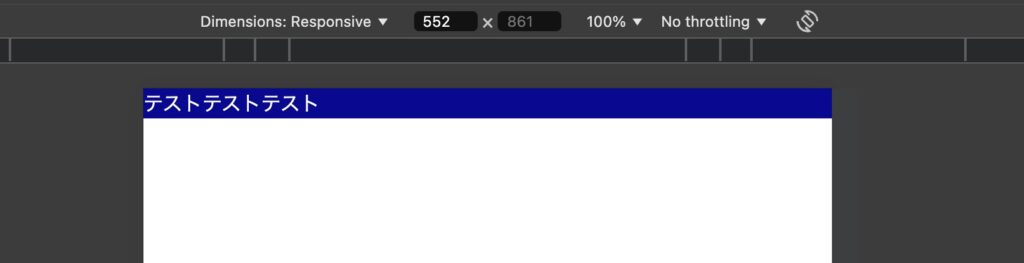
実際にどう変化するのか


先ほどのstyle.scssのコードを適用させると上記のように画面の幅に応じてスタイルが切り替わっていることが確認できると思います。
これを応用することで、画面の幅に合わせてメニューの横並びと縦並びを切り替えたり、文字や画像のサイズを切り替えることで、異なるデバイスでもWebサイトの表示が崩れないみやすいWebサイトを実装できます。

コメント