私が当ブログでWeb制作について解説する時にはSassのコードを記載しています。しかし、このSassは初期設定の状態では書いても反映されません。
この記事では、人気のエディターであるVSCodeで拡張機能を使って、Sassをコンパイルする方法(Sassを読み込む方法)について解説します。
拡張機能のLive Sass Compilerをインストール
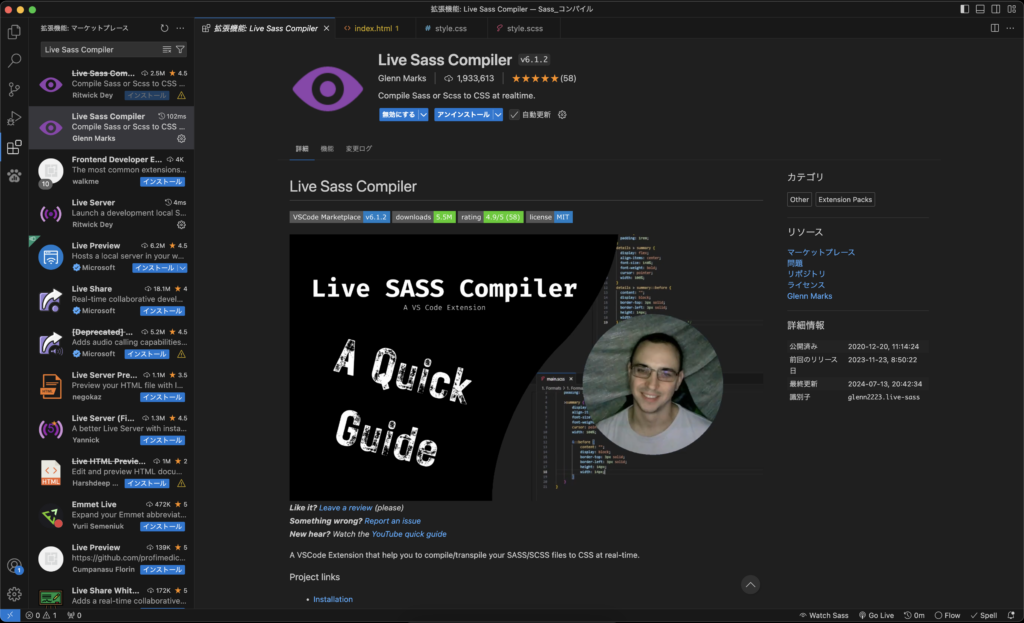
まず初めに、今回使用する拡張機能のLive Sass Compilerをインストールします。
上のリンクからインストールしていただくこともできますし、VSCodeの拡張機能から検索してインストールすることも可能です。


VSCodeを起動したら左側の拡張機能のタブをクリックして検索ワードの部分に「Live Sass Compiler」と入力して検索します。私は既にインストールしてあるため、少し表示が変わっていますが、インストールがまだの方は「インストール」と書かれたボタンが出てくると思いますので、そちらをクリックしてインストールしてください。
フォルダ構成
拡張機能のインストールができましたら、フォルダ構成について解説します。

他にフォルダの構成方法はあると思うのですが、一例として普段私が利用しているフォルダ構成をご紹介します。
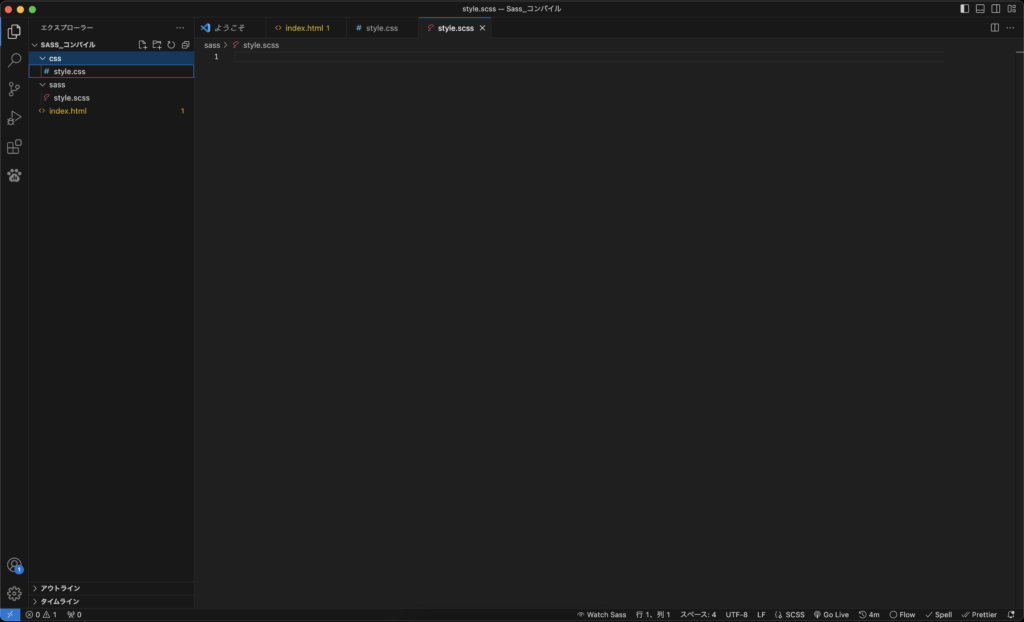
まず、HTMLを書き込む「index.html」ファイルを作成し、そのファイルと同水準に「cssフォルダ」と「sassフォルダ」を作成してください。cssフォルダの中に「style.css」ファイルを作成し、sassフォルダの中に「style.scss」を作成してください。
イメージとしては
・index.html
・css
L style.css
・sass
L style.scss
このようなフォルダ構成になるように作成してください。
HTMLファイルで読み込む
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sassコンパイル</title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
</body>
</html>HTMLの<head>タグ内にCSSファイルを読み込むための記述を上記のように書いてください
ここで、「style.scss」は読み込まなくていいの?と思った方がいるかもしれませんが、HTMLファイルで読み込むのは「style.css」のみで大丈夫です。
「style.scss」に書いたものがコンパイルされて「style.css」に反映され、この「style.css」を「index.html」で読み込むという流れになります。
Live Sass Compilerを使ってコンパイル


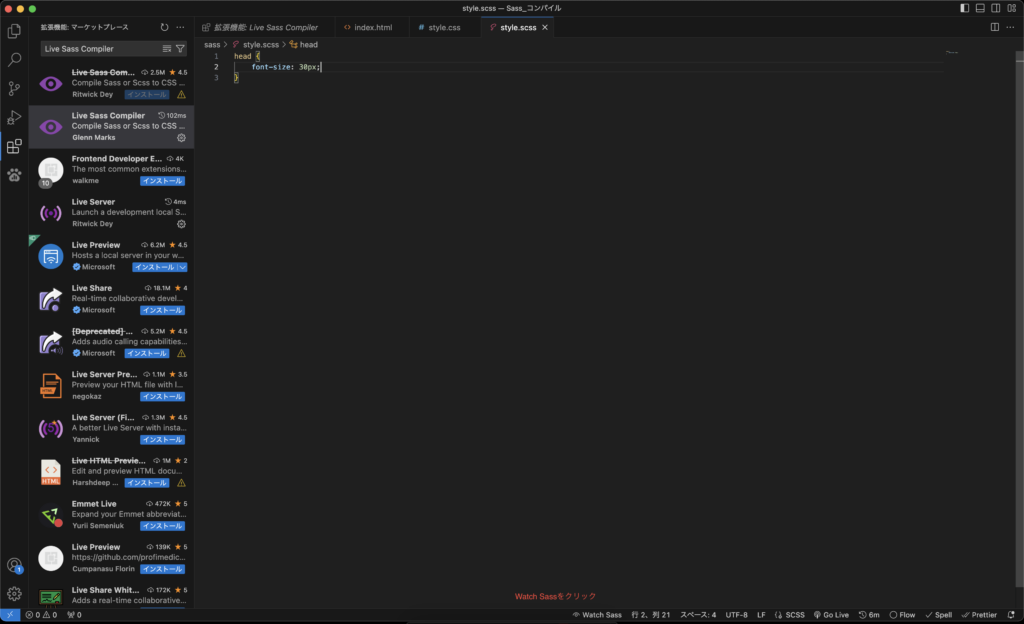
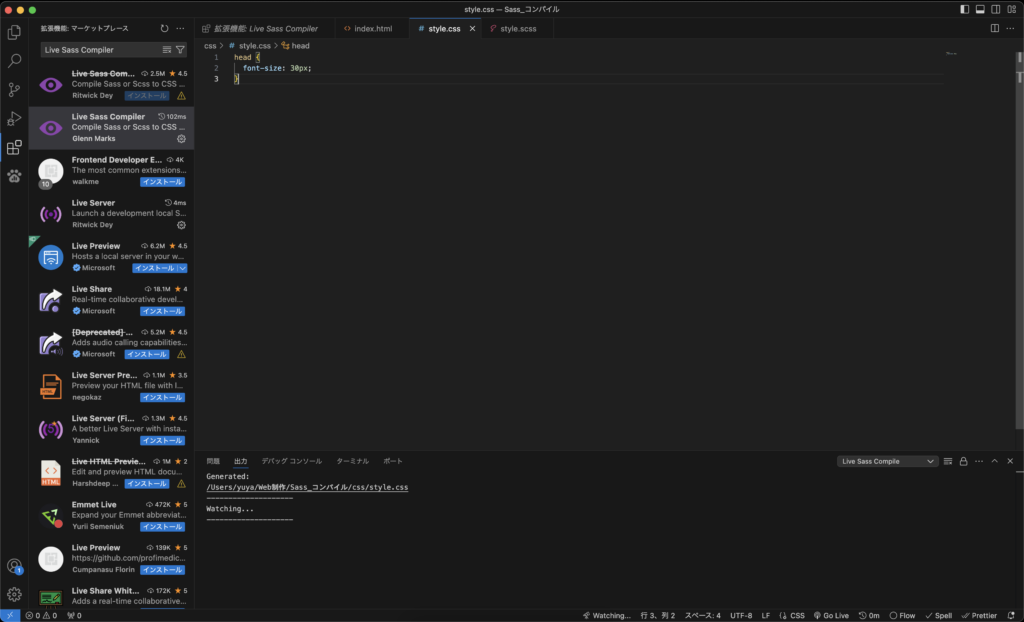
「style.scss」ファイルに反映させたいコードを記述したら画面下側に表示されている「Watch Sass」をクリックしてください。
そうすると「Watching」に表示が変わり、「style.scss」に書いたものが「style.css」にコンパイルされているはずです。
ここまでついてきてくださった皆さん、お疲れ様でした。これで、Sassをコンパイルするための環境構築は終了です。
次回からは「Watch Sass」をクリックすれば、Sassで記述したものがcssファイルにコンパイルされます。

コメント