Web制作について勉強を進めていくと自身のポートフォリオサイトを作ると思います。
このポートフォリオサイトは自分のこれまでの実績やスキルをアピールすることができ、名刺のようなものになるとても大切なサイトです。
頑張って素晴らしいポートフォリオサイトを作っても公開しなければ誰かに見てもらうことはできません。
この記事では人気のレンタルサーバーであるXserverを使ってポートフォリオサイトを公開する方法について画像付きで解説します。
サーバーとドメインを準備
まず、ポートフォリオサイトに限らずWebサイトを公開するためには「サーバー」と「ドメイン」という二つの要素が必要になります。
「サーバー」と「ドメイン」の準備についてはこちらの記事で解説していますので、まだの方はこちらの記事を参考にしてみてください。

サーバー管理パネルからドメイン設定
取得したドメインとサーバーの紐付け作業のようなイメージになります。
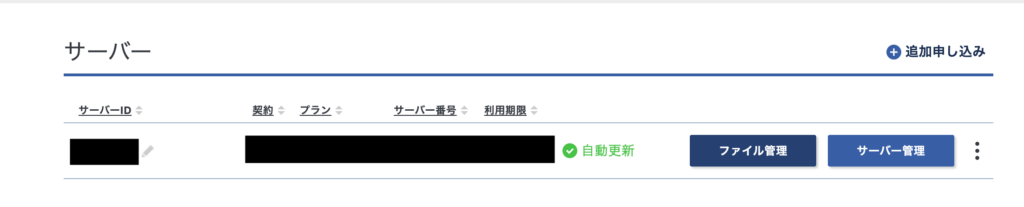
サーバー管理を選択
Xserverアカウント ログインの画面からログインしたら、サーバー管理を選択します

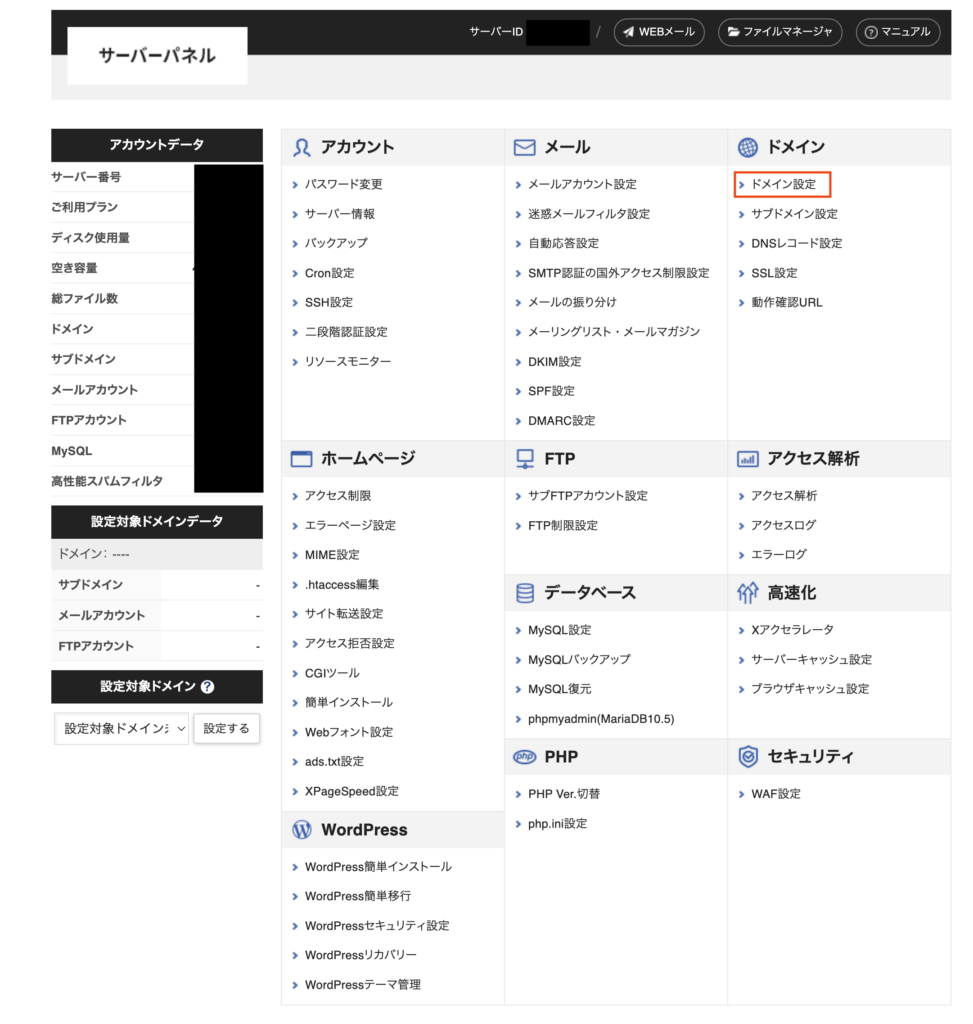
サーバーパネルでドメイン設定を選択
そうするとこのサーバーパネル画面に進むのでこの画面で赤枠で囲んだドメイン設定を選択します

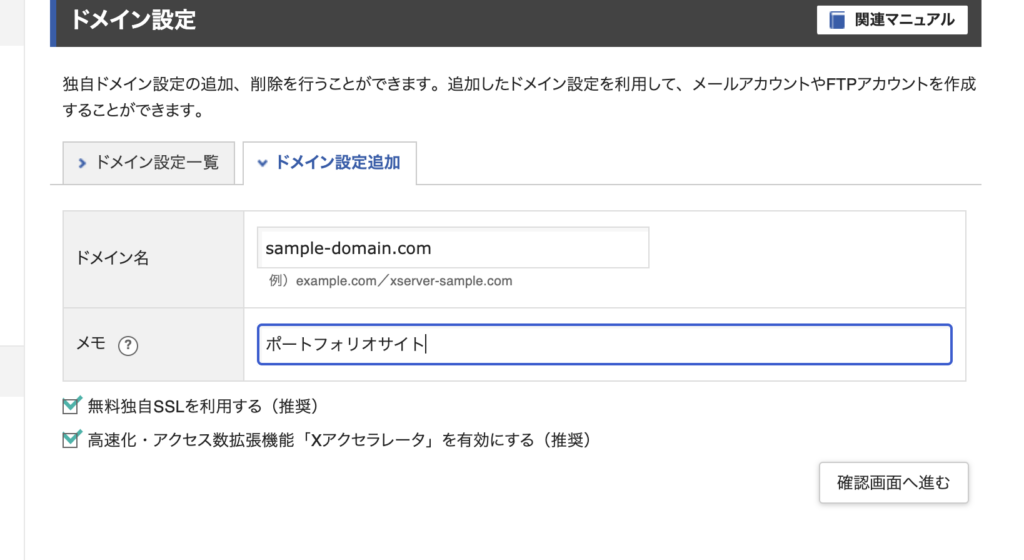
ドメイン設定追加
ドメイン設定追加のタブから「ドメイン名」に自分が取得したドメインを入力し、「メモ」にはどのようなサイトなのかわかるように書いておきます。
「無料独自SSLを利用する」と「高速化・アクセス数拡張機能「Xアクセラレータ」を有効にする」のチェックはつけたままにしておくことをお勧めします。

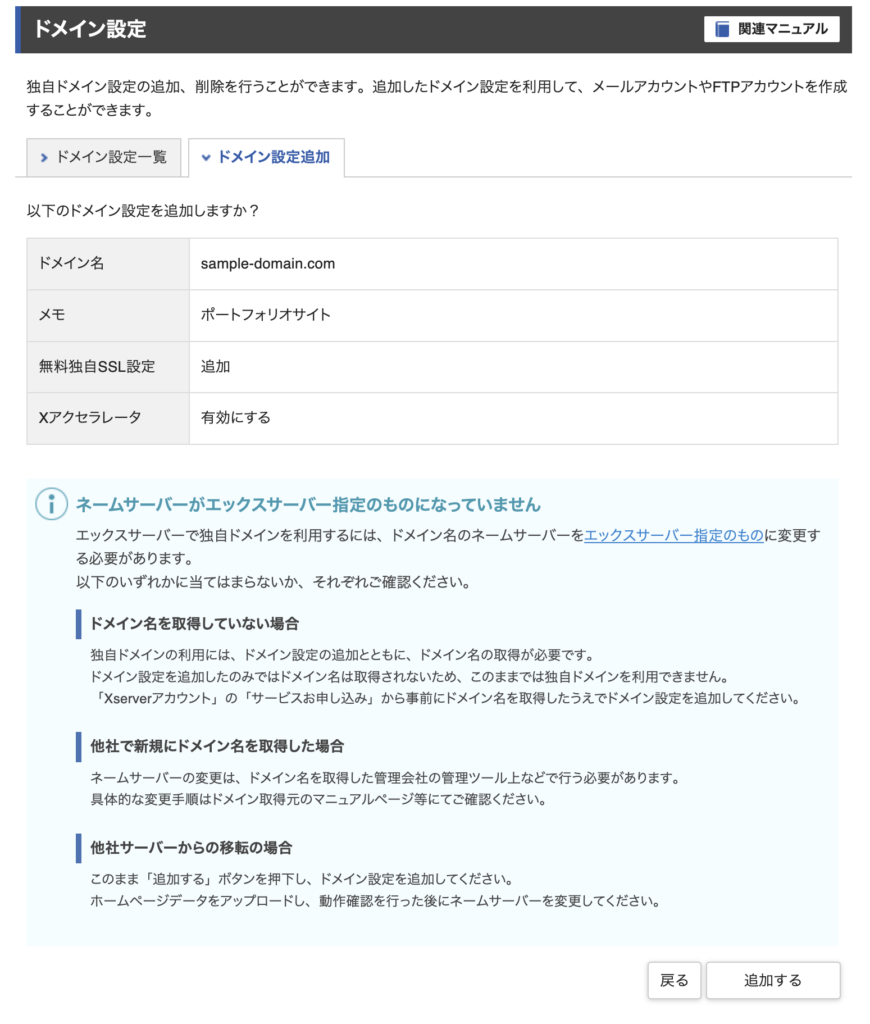
ドメイン設定完了
先ほどの画面で自分が入力したものと間違いないことを確認し、追加するボタンを押します。
これでサーバーとドメインの紐付け作業が完了です。
「ドメイン設定一覧」に今回設定したドメインが追加されていると思います。

FTPソフト(FileZilla)を使ってポートフォリオサイトを公開
この記事では「FileZilla」を使って自身のポートフォリオサイトのコーディングファイルをアップロードする方法を紹介します。
FileZillaのインストール方法
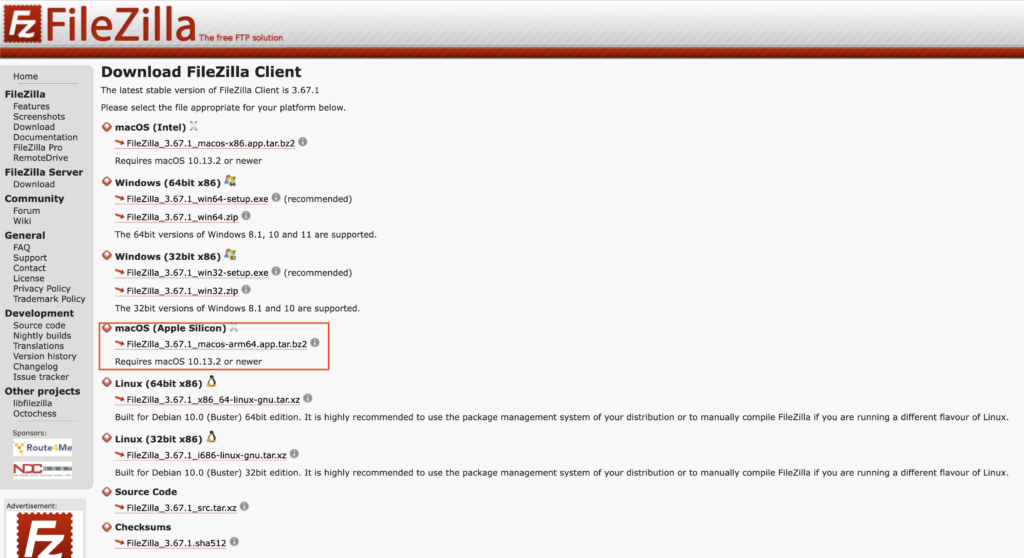
FileZillaダウンロードページからご自身が使用されているPCに合うものをインストールします。
私と同じようにM1チップ搭載以降のMacBookを使っている方は「macOS(Apple Silicon)」になります

サイトマネージャーを開く
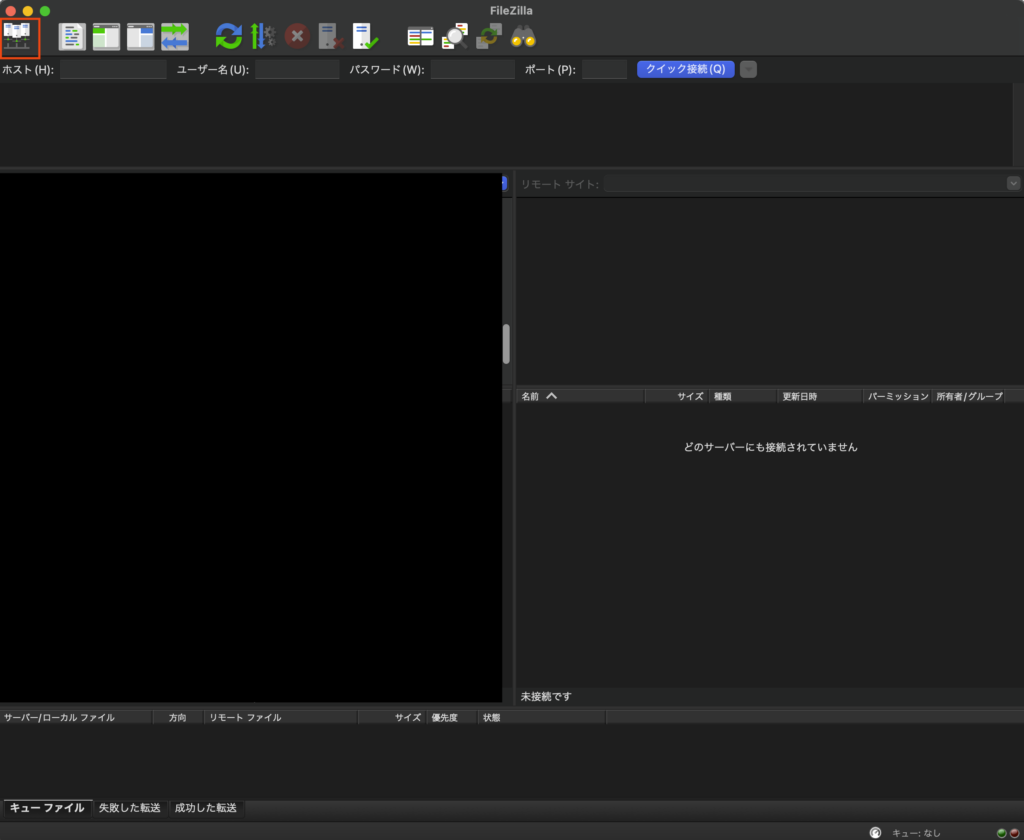
インストールしたFileZillaを開くとこのような画面が開きますので左上の赤枠で囲んであるボタンを押します。

新しいサイトを選択
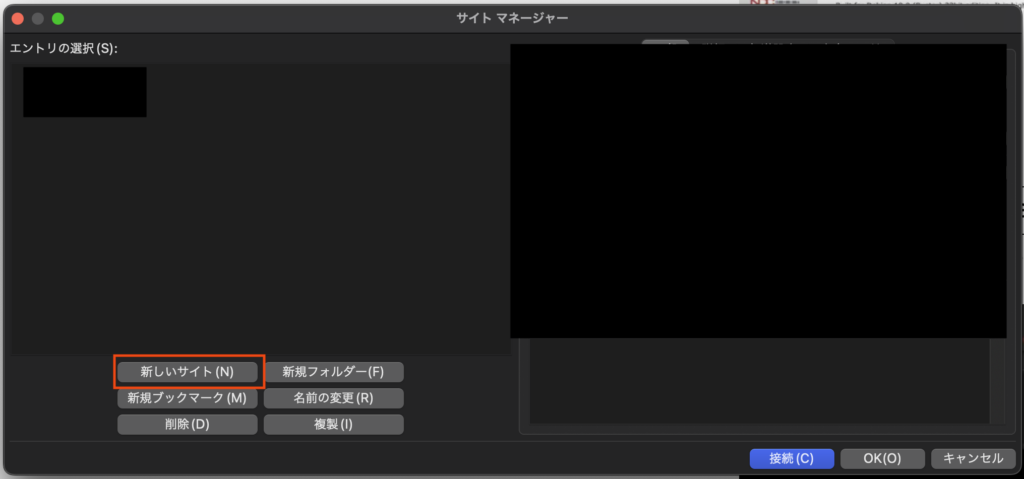
サイトマネージャー画面が開きますので新しいサイト(N)を選択します。

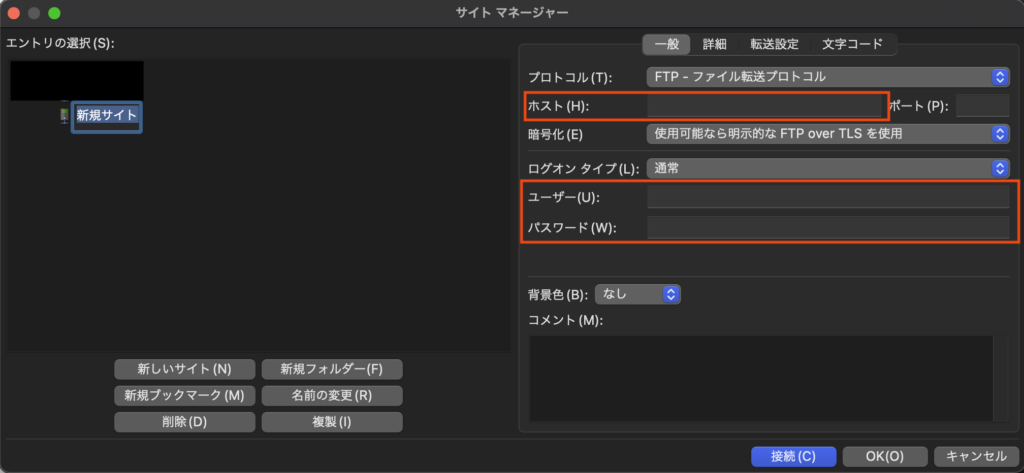
ホスト、ユーザー、パスワードを入力
赤枠で囲んである「ホスト」「ユーザー」「パスワード」を入力し、接続します。

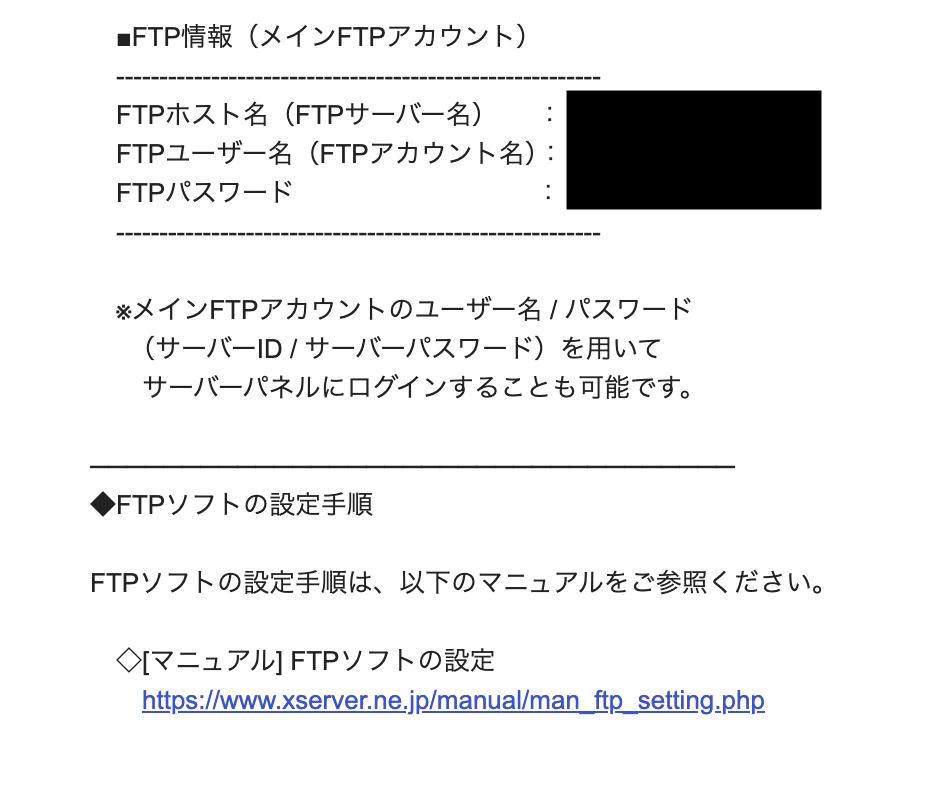
「ホスト」「ユーザー」「パスワード」についてはレンタルサーバー契約完了時に届いた
「【Xserverアカウント】■重要■サーバーアカウント設定完了のお知らせ」という件名のメールに記載されています。

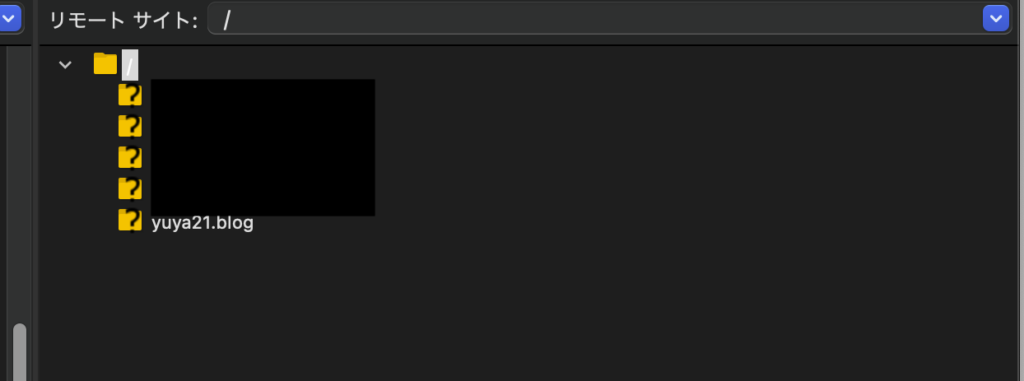
ドメインの選択
接続をするとこのような画面が開くので、今回設定したドメインを選択します

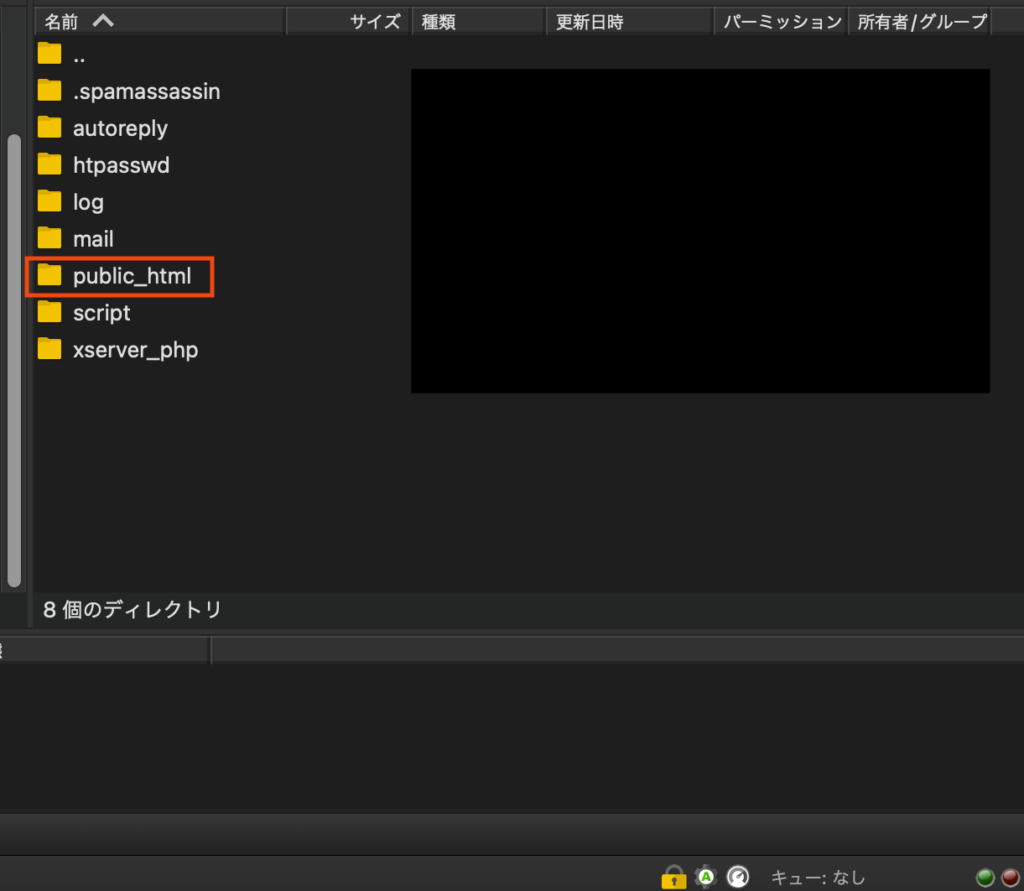
初期ファイルの削除
選択したドメインの中から「public_html」フォルダを選択し、その中に入っている
- default_page.png
- index.html
の二つのファイルを削除します。

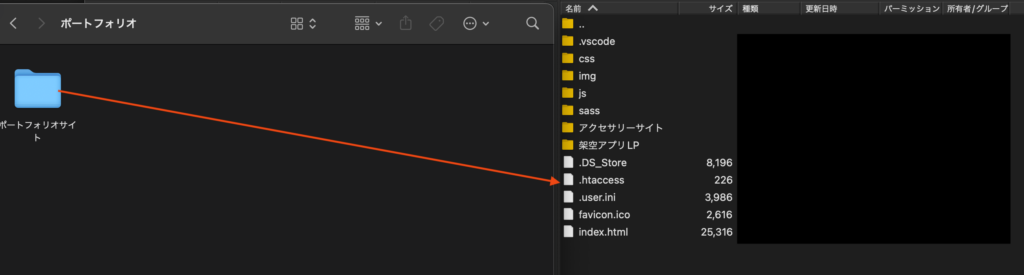
ポートフォリオサイトのフォルダをアップロード
自分のローカルに保存してあるポートフォリオサイトのフォルダをドラッグ&ドロップで先ほどの「public_html」フォルダの中にアップロードしてください。
アクセスして最初に表示させるページは必ず「index.html」というファイル名にしてくださいね

これでポートフォリオサイトの公開が完了です。
自分のパソコンやスマホから今回設定したドメインにアクセスするとアップロードしたポートフォリオサイトが公開されていると思います。

コメント