
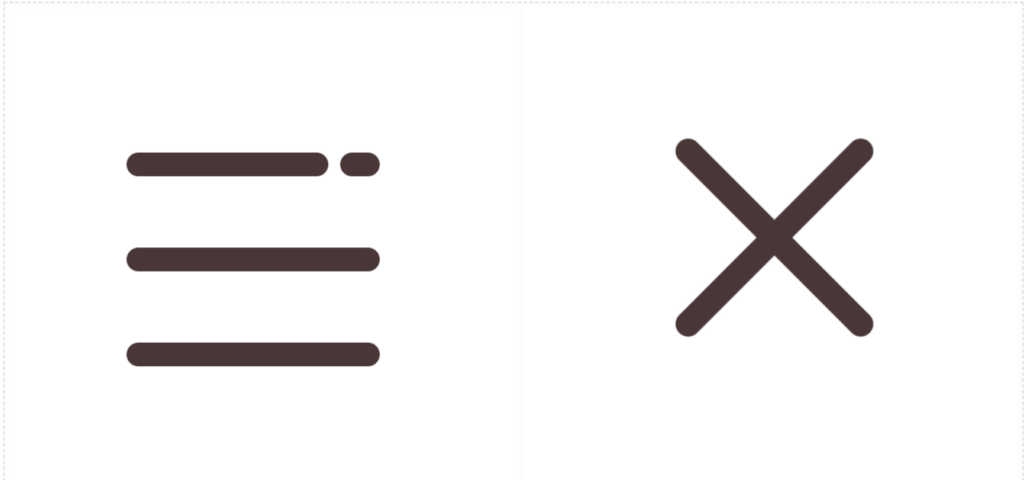
Web制作をしているとタイトル画像に表示されているようなパーツをよく見ると思います。しかし、上の画像のようなパーツを画像なしで実装しようとすると、私含め、初学者の方はどうやって実装するのか分からないとなることが多いと思います。
そこで、今回は上の画像にあるような「ハンバーガーメニュー」と呼ばれているパーツを画像を使わずに簡単なアニメーション付きで実装する方法についてHTML、CSS(Sass)、JavaScript(jQuery)のコードを解説しながら説明しようと思いますので、参考にしてみてください。
HTMLのコード
コード例
<button id="js-drawer-icon" class="drawer-icon">
<span class="drawer-icon__bar"></span>
<span class="drawer-icon__bar"></span>
<span class="drawer-icon__bar"></span>
<span class="drawer-icon__bar"></span>
</button>解説
実際にこのHTMLのコードを書いただけでは画面上ではまだ何も変化がありません。

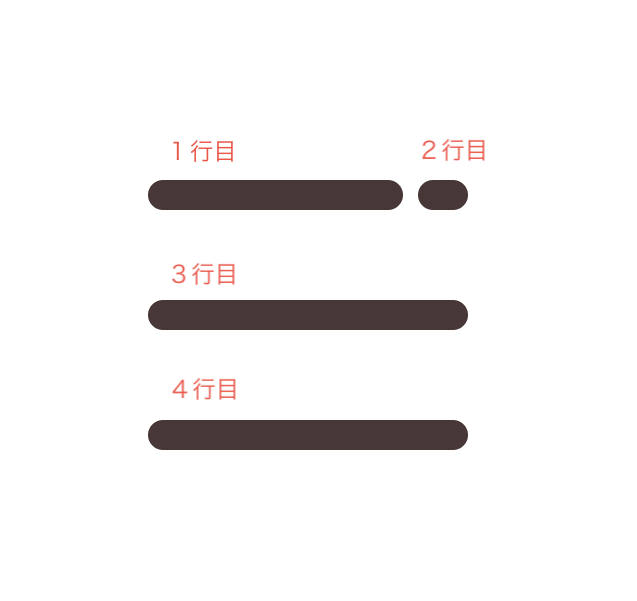
右の図のようなイメージでまず<button>タグで全体の枠を確保します。
その枠の中にそれぞれの<span>タグで一つ一つの線を作っていきます。
CSS(Sass)
今回はCSSの拡張言語である「Sass」という言語を使ってスタイルを当てていきます。
Sassのコンパイル方法や、環境構築についてはこちらの記事で解説していますのでまだの方はこちらの記事を参考に環境構築してみてください。

解説
次の順番で解説していきます。
- 親要素で今回作るボタンの大きさを指定
- 先ほど<span>タグで指定した子要素でメニューボタンを再現
- ボタンがクリックされたらボタンの形が「×」になるように再現
親要素
.drawer-icon {
width: 32px;
height: 27px;
position: relative;
}まずHTMLタグで全体の枠を確保するイメージと伝えたdrawer-iconクラスで今回作るボタンの大きさを指定します。
今回は横幅が32px、縦幅が27pxと指定されています。
次に
position: relative;ですが、これを当てることで今指定した縦*横が27*32の四角形を基準としてHTMLの<span>タグで再現するそれぞれの線を配置する場所を決めることができます。
メニューボタンの再現
.drawer-icon__bar {
position: absolute;
background: #4a3636;;
height: 3px;
border-radius: 1.5px;
&:nth-child(1) {
left: 0;
top: 0;
width: 25.6px;
}
&:nth-child(2) {
right: 0;
top: 0;
width: 4.8px;
}
&:nth-child(3) {
left: 0;
top: 12px;
width: 32px;
}
&:nth-child(4) {
left: 0;
top: 24px;
width: 32px;
}
}- 「position: absolute;」これにより、先ほど指定した親要素を基準に配置する場所を決定
- 「background」色の指定
- 「height」それぞれの線の高さ(縦幅)を指定
- 「border-radius」角を丸くする。1.5pxの部分の数字を大きくすればより角が削れる
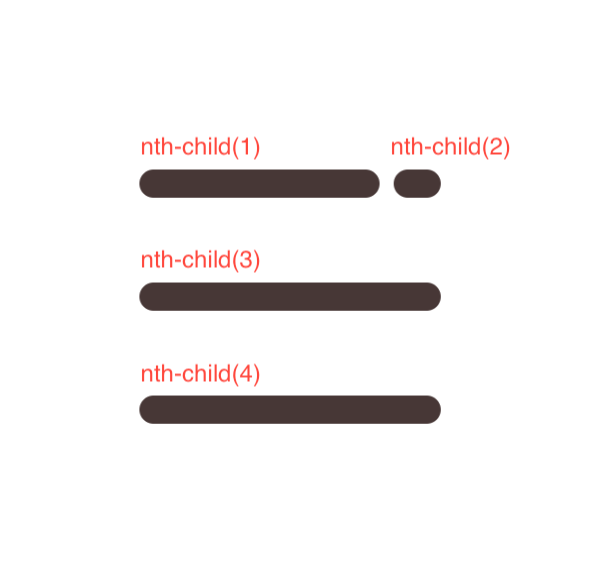
次「&:nth-child()」ですがこちらはHTMLでdrawer-icon__barというクラス名を指定された<span>タグが4つ並んでいたと思いますが、その何番目のものを指しているのかを示しています。

右のようなイメージでそれぞれの線について再現しています。
それぞれの線の高さや色、角を丸くするということはすでに設定済みなので「nth-child()」ではそれぞれの線の横幅とどこに配置するのかをしてしていきます。
&:nth-child(1) {
left: 0;
top: 0;
width: 25.6px;
}まず1番目のものは左上に配置したいため上から0px、左から0pxを指定します。長さ(横幅)は25.6pxとします。
&:nth-child(2) {
right: 0;
top: 0;
width: 4.8px;
}2番目のものは右上に配置したいため、上から0px、右から0pxを指定します。長さ(横幅)は4.8pxとします。
このように3番目、4番目の要素に対してもそれぞれどこに配置するのか、長さ(横幅)はどのくらいにするのかについて指定します。

ここまでできれば右の画像のようなハンバーガーボタンが出来上がっていると思います。
×の形を再現
次はクリックされた後は「閉じる」を意味する×のボタンに変わるようにこちらを再現していきます。
.drawer-icon {
width: 32px;
height: 27px;
position: relative;
&.is-checked {
.drawer-icon__bar {
&:nth-child(1){
display: none;
}
&:nth-child(2) {
display: none;
}
&:nth-child(3){
top: 12px;
transform: rotate(45deg);
}
&:nth-child(4){
top: 12px;
transform: rotate(-45deg);
}
}
}
}これは親要素である「drawer-icon」クラスに「is-checked」というクラスが指定されているときの子要素の「drawer-icon__bar」について再現しています。
&:nth-child(1){
display: none;
}
&:nth-child(2) {
display: none;
}最初に「×」この形は2本の線で再現できますので1番目と2番目のものは表示されないように「display: none;」を指定します。
&:nth-child(3){
top: 12px;
transform: rotate(45deg);
}
&:nth-child(4){
top: 12px;
transform: rotate(-45deg);
}次に3番目と4番目のものを上から12pxの場所に配置し、このままでは重なって1つの横線になってしまうため、
「transform: rotate();」で3番目のものは45度、4番目のものは−45度傾けることで「×」この形が再現できます。
最後に
.drawer-icon__bar {
position: absolute;
background: #4a3636;;
height: 3px;
border-radius: 1.5px;
transition: transform 0.4s;子要素の「drawer-icon__bar」に「transition: transform 0.4s;」を指定します。このコードによって、先ほど3番目と4番目に指定した角度を傾ける「transition: rotate();」が0.4sかけて動くようになります。
CSS(Sass)の完成コード
.drawer-icon {
width: 32px;
height: 27px;
position: relative;
&.is-checked {
.drawer-icon__bar {
&:nth-child(1){
display: none;
}
&:nth-child(2) {
display: none;
}
&:nth-child(3){
top: 12px;
transform: rotate(45deg);
}
&:nth-child(4){
top: 12px;
transform: rotate(-45deg);
}
}
}
}
.drawer-icon__bar {
position: absolute;
background: #4a3636;;
height: 3px;
border-radius: 1.5px;
transition: transform 0.4s;
&:nth-child(1) {
left: 0;
top: 0;
width: 25.6px;
}
&:nth-child(2) {
right: 0;
top: 0;
width: 4.8px;
}
&:nth-child(3) {
left: 0;
top: 12px;
width: 32px;
}
&:nth-child(4) {
left: 0;
top: 24px;
width: 32px;
}
}JavaScript(jQuery)
ここではJavaScript(jQuery)を利用して先ほどCSS(Sass)で「id-checked」クラスがついているときには「×」ボタンにするという設定をしたと思いますので、対象の要素がクリックされたときに「is-checked」クラスをつけたり外したりする設定をしていきます。
コード例
jQuery("#js-drawer-icon").on("click", function(e) {
e.preventDefault();
jQuery("#js-drawer-icon").toggleClass("is-checked");
});解説
このコードではid名「js-drawer-icon」とつけられたHTMLのパーツがクリックされた時のイベントを設定しています。
「e.preventDefault();」ではデフォルトの挙動をキャンセルして今回設定したカスタムのイベントを動作させています。
「jQuery(“#js-drawer-icon”).toggleClass(“is-checked”);」でクリックされたときにid名「js-drawer-icon」とつけられた要素に「is-checked」というクラス名をつけ外ししています。

コメント