Webページの見た目を整えるためにCSSについて学習を進めている中で「margin」と「padding」について学習すると思います。どちらも余白を変化させるプロパティなのですが、
「margin」と「padding」って何が違うの?
実際にどう使い分けるの?
このような疑問を持つ方も非常に多いと思います。私も最初この二つを知った時、「見た目同じならどっちでもいいじゃん、、」って思ってました。
この記事では「margin」「padding」の違い、使い分けについて解説します。
marginとは
「margin」は要素の外側の余白を調整する際に使うプロパティになります。

<div class="container">
<article class="article">
<img src="./img/img1.jpeg" alt="">
<p class="article__text">テキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</article>
<article class="article">
<img src="./img/img2.jpeg" alt="">
<p class="article__text">テキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</article>
</div>.article {
height: 200px;
background: #b0c4de;
border: 3px solid #000;
display: flex;
img {
width: 300px;
}
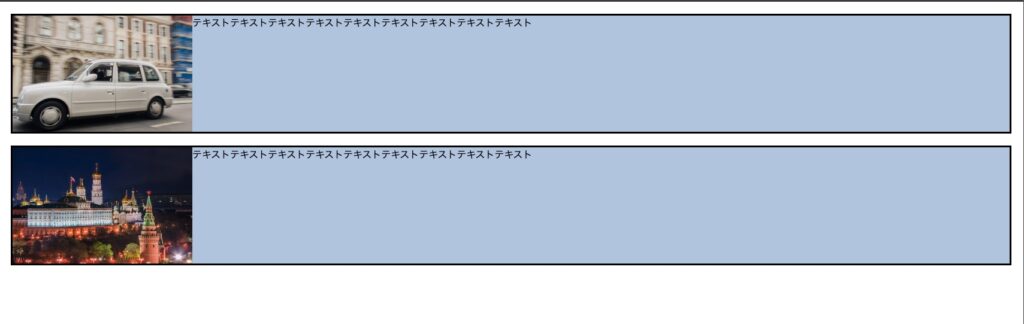
}例えば上記のようなコードで実装したWebページは実際に上記画像のように表示されます。今回は説明の際に分かりやすいように、「article」クラスを黒の枠線で囲っています。この「article」クラスに対して「margin:20px:」をあてると要素の外側、つまり黒の枠線が引かれている外側に余白が生まれるので

画像のように記事の外側に余白を持たせることができます。
そのため「margin」を使う時の例としては複数の要素が並んでいる時に要素と要素の間の余白を調整したい時に使うことが多いと思います。
paddingとは
「margin」が要素の外側の余白を調整するのに対して「padding」では要素の内側の余白を調整します。

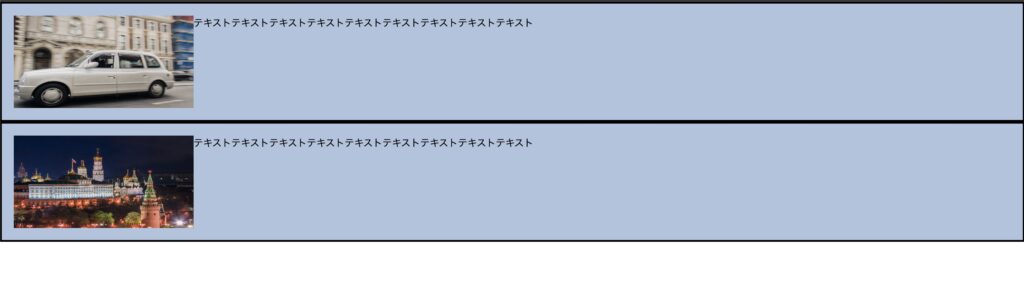
先ほどの「margin」を当てる前の状態のものに今度は「padding: 20px;」をあてると、どのように変化するのかみてみましょう。

「padding」をあてると上記画像のように要素の内側、つまり黒い枠線の内側に余白が生まれたことが確認できると思います。
そのため、「padding」を使う例としては今回のケースのように要素の内容(今回であれば画像とテキスト)と要素の境界線(今回であれば黒の枠線)との間の余白を調整したい時に使うことが多いと思います。
marginとpaddingの使い分け
これまで説明した通り、「margin」は要素の外側の余白を調節するため、要素感の余白を調節する際には「margin」を使い、「padding」は要素の内側の余白を調節するため、要素内のコンテンツと要素の境界線との間の余白を調節する際には「padding」を使用するのが基本的な使い分けになります。
中央に寄せたい時はmarginをautoに設定
これとは別に「margin」をよく使われる例として、ある要素を中央に表示させたい時に「margin」を使えます。
<div class="container">
<article class="article">
<img src="./img/img1.jpeg" alt="">
<p class="article__text">テキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</article>
<article class="article">
<img src="./img/img2.jpeg" alt="">
<p class="article__text">テキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</article>
</div>.article {
width :800px;
height: 200px;
background: #b0c4de;
border: 3px solid #000;
display: flex;
padding: 20px;
img {
width: 300px;
}
}
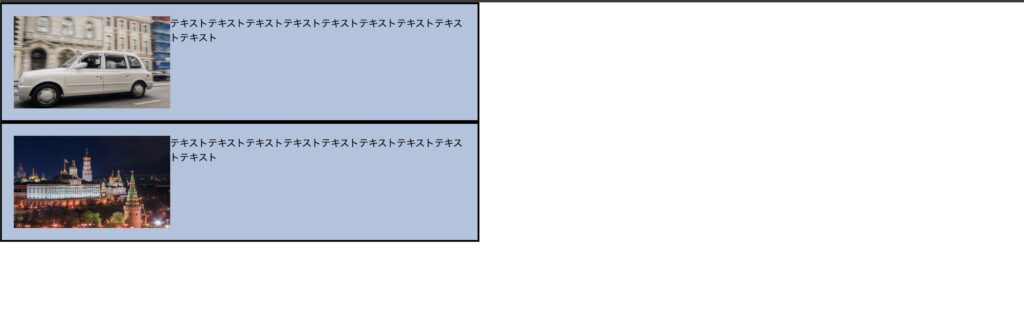
先ほどまで使用していたコードを少し変更して「article」クラスに「width」を設定して横幅を設定したものになりますが、この状態だと記事が画面の左寄りになってしまっています。これを画面中央に寄せたい場合に「article」クラスに「margin: 0 auto;」をあてることで画面中央に寄せることができます。

上記画像が実際に「margin: 0 auto;」を適用させた後のものになります。
このように「margin」は画面中央に要素を表示させたい時にも利用できますので、使ってみてください。

コメント