ハンバーガーメニュー・ドロワーメニューを開いた時に背景を固定したい、背景のスクロールを無効にしたい
この記事では、上記の悩みを解決するために、ハンバーガーメニューを開いた時に背景を固定する方法(背景のスクロールを無効化する方法)について、JavaScript(jQuery)を使って解説します。
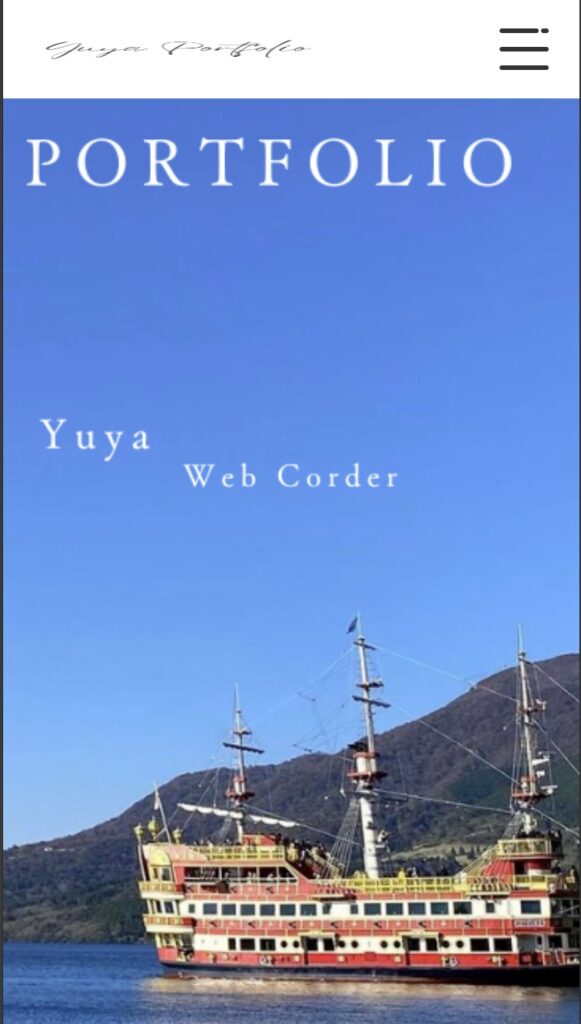
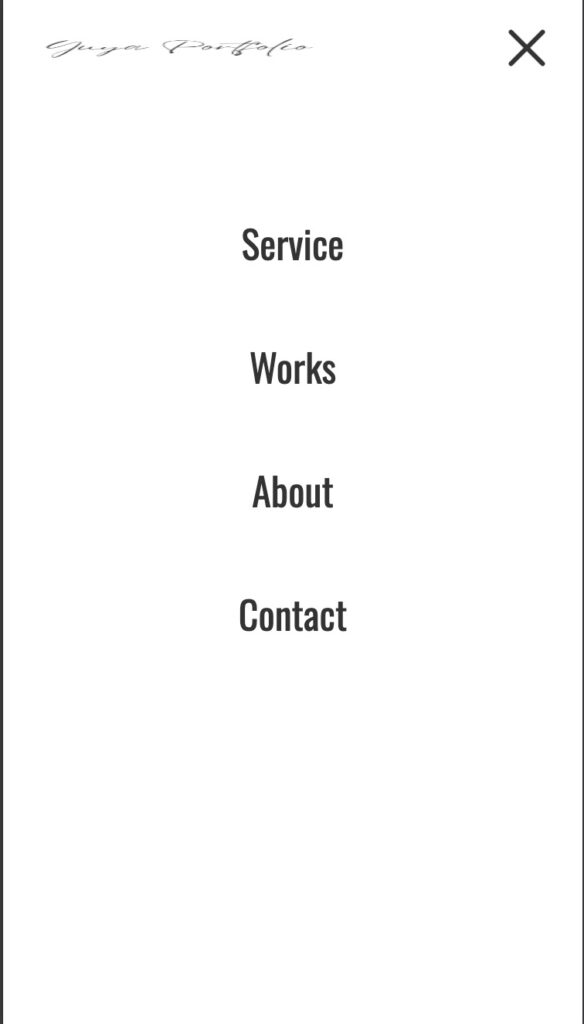
完成イメージ


上記は私の作成途中のポートフォリオサイトのヘッダー部分ですが、今回は上記を参考に、ハンバーガーメニューを開いた時に後ろの部分を固定する方法について解説します。
ハンバーガーボタンの作り方については下記記事で詳しく解説していますので、参考にしてみてください

ハンバーガーメニューのHTML
HTML
<header class="header">
<div class="header__inner">
<h1 class="header__logo">
<a href="#">
<img src="./img/logo.png" alt="YUYA ポートフォリオ">
</a>
</h1>
<button id="js-drawer-icon" class="header__open drawer-icon">
<span class="drawer-icon__bar"></span>
<span class="drawer-icon__bar"></span>
<span class="drawer-icon__bar"></span>
<span class="drawer-icon__bar"></span>
</button>
<nav id="js-drawer-content" class="header__nav">
<ul class="header__lists">
<li class="header__list">
<a href="#service" class="header__link">Service</a>
</li>
<li class="header__list">
<a href="#works" class="header__link">Works</a>
</li>
<li class="header__list">
<a href="#about" class="header__link">About</a>
</li>
<li class="header__list">
<a href="#contact" class="header__link">Contact</a>
</li>
</ul>
</nav>
</div>
</header>HTMLのコードは上記のようになります。
「button id = “js-drawer-icon”」の部分がハンバーガーボタンで「nav id = “js-drawer-content”」の部分が実際に表示されるメニュー部分になります。
この「button」と「nav」にあてているidを使ってJavaScriptでハンバーガーメニューを開いている時には背景を固定するように設定していきます。
JavaScript(jQuery)を使って背景を固定する方法
ハンバーガーメニューを開いている時に背景(HTMLのbodyタグの部分)のスクロールを無効にするには「body」に「overflow:hidden;」を設定することで無効化できます。
ただ、CSSで
body {
overflow:hidden;
}のように設定してしまうと、常にスクロールが無効になってしまいますので、ハンバーガーメニューが開いている時のみ、「body」に「overflow:hidden;」を設定する必要があります。
jQuery("#js-drawer-icon").on("click", function(e) {
e.preventDefault();
jQuery("#js-drawer-icon").toggleClass("is-checked");
jQuery("#js-drawer-content").toggleClass("is-checked");
if (jQuery("#js-drawer-content").hasClass("is-checked")) {
// メニューが開いている間はスクロールを無効にする
jQuery("body").css("overflow", "hidden");
} else {
// メニューが閉じたらスクロールを有効にする
jQuery("body").css("overflow", "");
}
});
jQuery("#js-drawer-content a").on("click", function() {
jQuery("#js-drawer-icon").removeClass("is-checked");
jQuery("#js-drawer-content").removeClass("is-checked");
jQuery("body").css("overflow", "");
});上記のJavaScriptのコードでハンバーガーメニューが開いている時(id「js-drawer- content」に「is-checked」クラスがついている時)のみ、「body」に「overflow:hidden;」を設定し、それ以外の時は「body」の「overflow:hidden;」を外すことができます。
また、HTMLで「js-drawer-content」内の<a>タグをクリックした時にも「is-checked」クラスを外し、「body」の「overflow:hidden;」を外す処理を追加しないと、

上記画像で「Service」をクリックしてServiceの部分に移動した時にそこからスクロールできない、という現象が発生してしまうため、
jQuery("#js-drawer-content a").on("click", function() {
jQuery("#js-drawer-icon").removeClass("is-checked");
jQuery("#js-drawer-content").removeClass("is-checked");
jQuery("body").css("overflow", "");
});上記処理で、対応しています。

コメント