

Webサイトの中に上記のようなクリックすることで中の要素が見れるようになるようなパーツがよくあると思います。これを「アコーディオンメニュー」というのですが、実はこれ簡単なものなら、HTMLだけで書くことができますので、この記事ではその方法とCSSを利用したアレンジ例について紹介します。
HTMLコード
<details>
<summary>メニューを開く</summary>
今回はこのような開閉可能なアコーディオンメニューの実装方法を紹介します。
</details>HTMLのコードはたったこれだけです。<details>タグの中にタイトルと中身を書きます。タイトルに関しては<summary>タグの中に記述してください。
これだけで、アコーディオンメニューの完成です。
ちなみに
<details open>
<summary>メニューを開く</summary>
今回はこのような開閉可能なアコーディオンメニューの実装方法を紹介します。
</details>
このように<details>タグにopen属性を指定すると、画像のように最初からメニューが開かれた状態になります。5個くらいアコーディオンメニューを作成して、その中の最初のものだけは最初から開かれた状態で表示させたい時等に使えますね。
<details open>
<summary>メニューを開く</summary>
今回はこのような開閉可能なアコーディオンメニューの実装方法を紹介します。
</details>
<details>
<summary>メニュー2を開く</summary>
メニュー2
</details>
<details>
<summary>メニュー3を開く</summary>
メニュー3
</details>
<details>
<summary>メニュー4を開く</summary>
メニュー4
</details>
<details>
<summary>メニュー5を開く</summary>
メニュー5
</details>
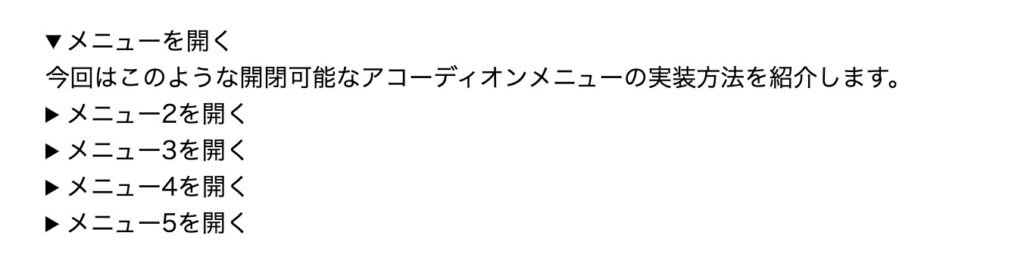
例えば上記のように一番上のものだけにopen属性を指定すると画像のように最初のメニューだけが開かれた状態で表示されるようになります。
CSSコード例
今回もSassを利用して書いていきますので、Sassの環境構築がまだの方は拡張機能を使うことで簡単にコンパイルできるようになりますので、下記記事を参考にやってみてください。


マウスのカーソルを合わせた時に色を変える
summary {
padding:5px;
&:hover {
color: #fff;
background-color: #008080;
}
}
上記のようなコードを書くと対象のメニューにマウスカーソルを合わせた時に色が変わるような設定ができます。
paddingに関しては少し見やすく上下左右に余白を持たせるために今回は5pxを指定しています。
color:に対して文字の色を指定し、 background-color:に対して背景色を指定することで簡単に再現できます。
JavaScriptを利用するともっと複雑なカスタマイズも可能
今回はHTMLとCSSだけを使って簡単にアコーディオンメニューを実装する方法について紹介しましたが、JavaScriptも一緒に利用することで、マウスカーソルを合わせただけでメニューを開くようにしたり、一つのメニューが開いている間は他のメニューは自動的に閉じるようにしたり、アコーディオンメニューの中にさらにアコーディオンメニューを作ったり、といったこともできますので、もし気になる方がいればコメントやご自身で調べてみてください。

コメント