「WordPressのサイトや自作テーマを自分のパソコン上で開発してみたいけど、どうやって始めればいいかわからない…」
上記のような悩みを抱えている方におすすめなのが「Local」を使った簡単なローカル環境の構築方法です。
ローカル環境とは、自分のパソコン上で完結する仮想環境のことで、サイトのデザインや機能をテストすることができます。
難しい設定やサーバーの知識がなくても、初心者でも手軽に始められるのが「Local」の魅力です。このブログ記事では、その手順をわかりやすく解説します。さっそく一緒に始めてみましょう!
Localをインストールして、アカウント登録

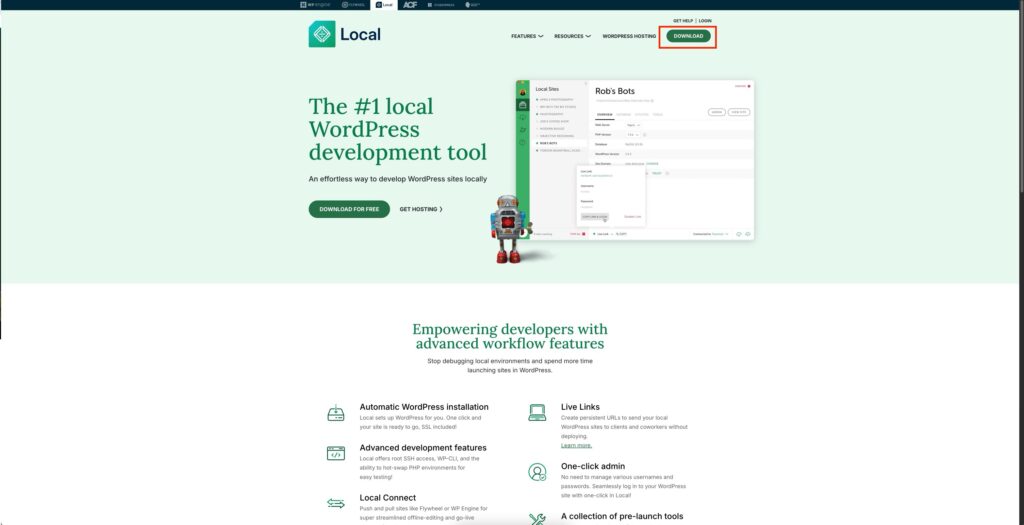
まずは、「Local」のホームページにアクセスして、「DOWNLOAD」ボタンをクリックします。

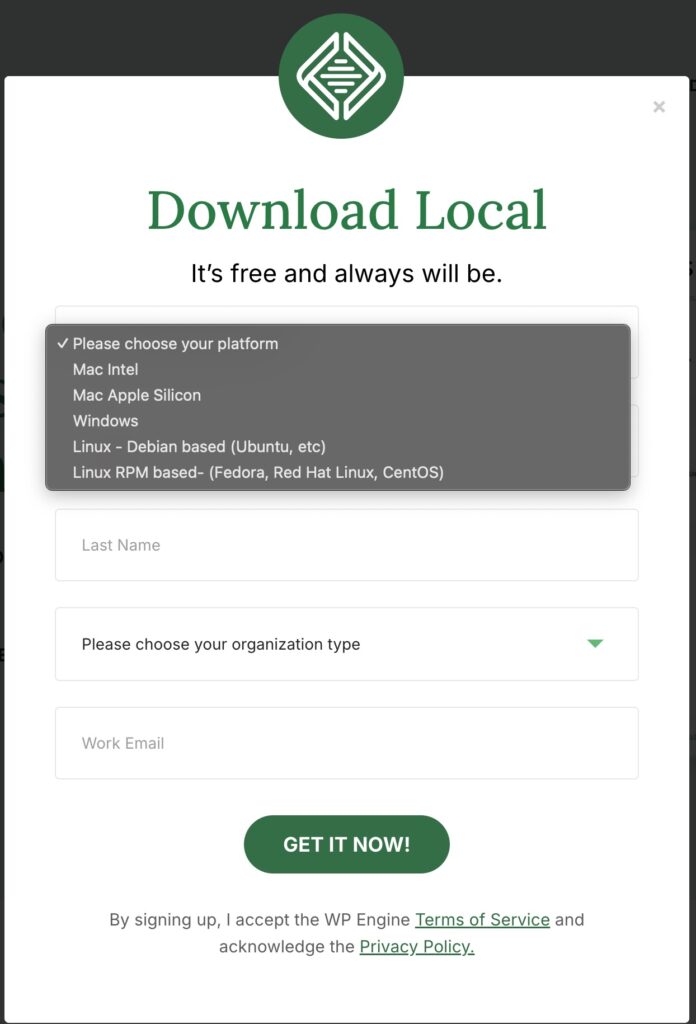
そうすると、このような画面に進むと思いますので、一番上のドロップダウンリストからご自身にあうものを選択し、名前やメールアドレスの必要な情報を入力して「GET IT NOW」を選択します。
これでLocalのインストールが完了です。
インストールしたLocalを開くと、アカウント登録画面に進むと思いますので、必要な情報を入力してアカウント登録まで進めてください。
自分でサイトを作ろう
Localアプリを起動して「Create a new site」を選択

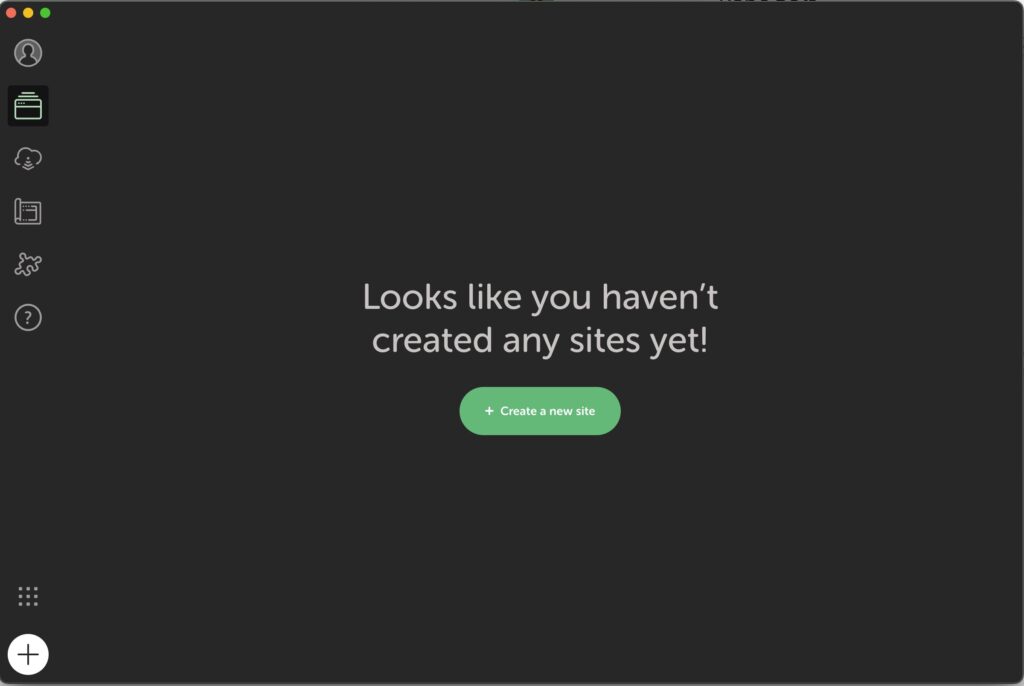
アカウント登録を済ませてLocalを開くとこのような画面になると思います。「Create a new site」を選択します。

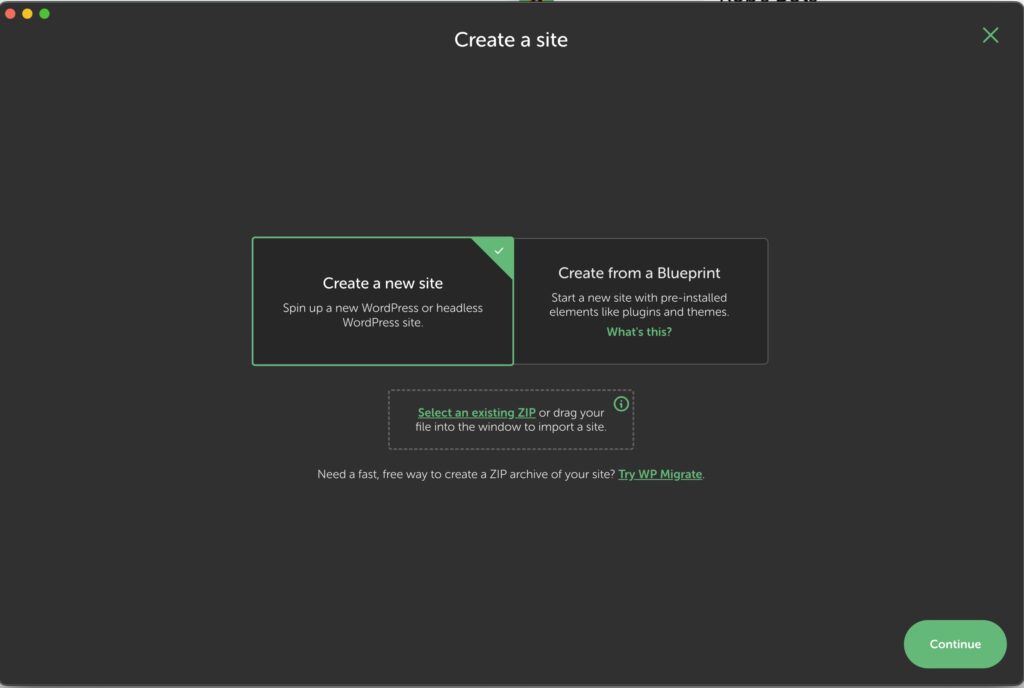
こちらの画面でも「Create a new site」にチェックがついていることを確認して右下の「Continue」を選択してください。
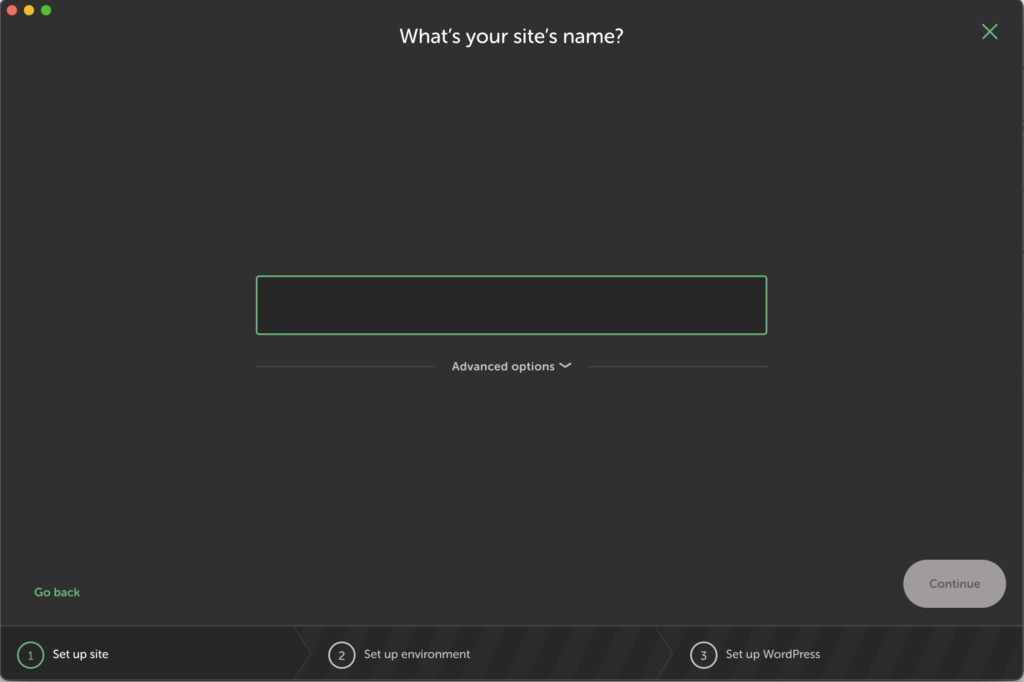
サイト名の入力

次にこのサイト名入力画面に進むと思いますので、今回作るサイト名を入力して右下の「Continue」を選択してください。
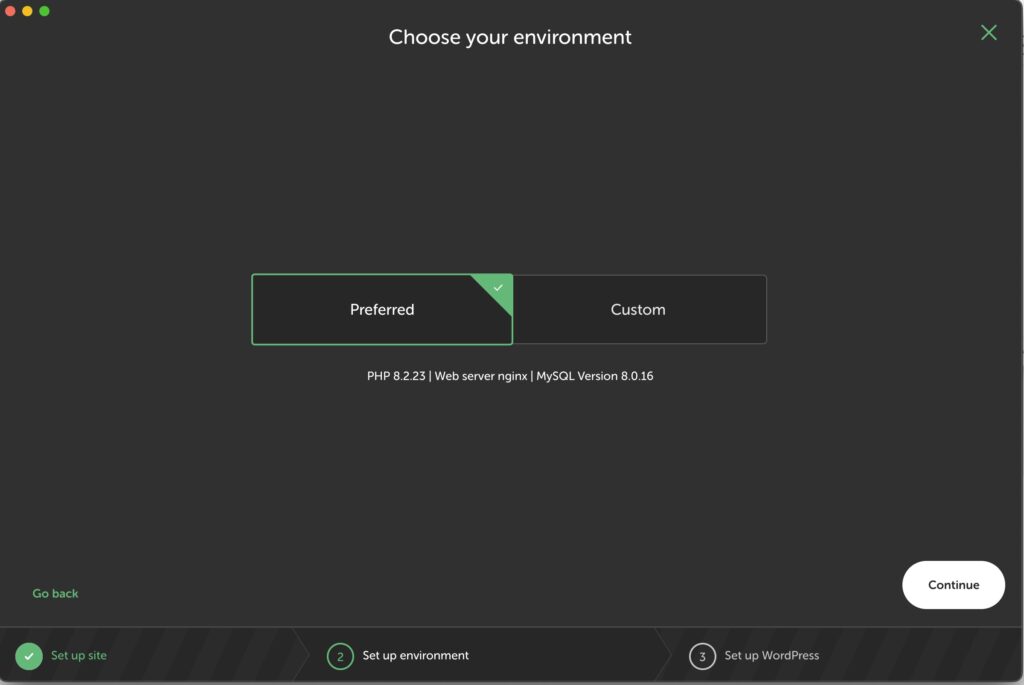
環境設定

次に環境設定の画面に進むと思います。特にこだわりがない方は左側の「Preferred」にチェックをつけて推奨環境で「Continue」を選択してください。自分でPHPのVersionやサーバー、DBについて設定したい方は右側の「Custom」を選択し、ご自身で環境設定をしてください。
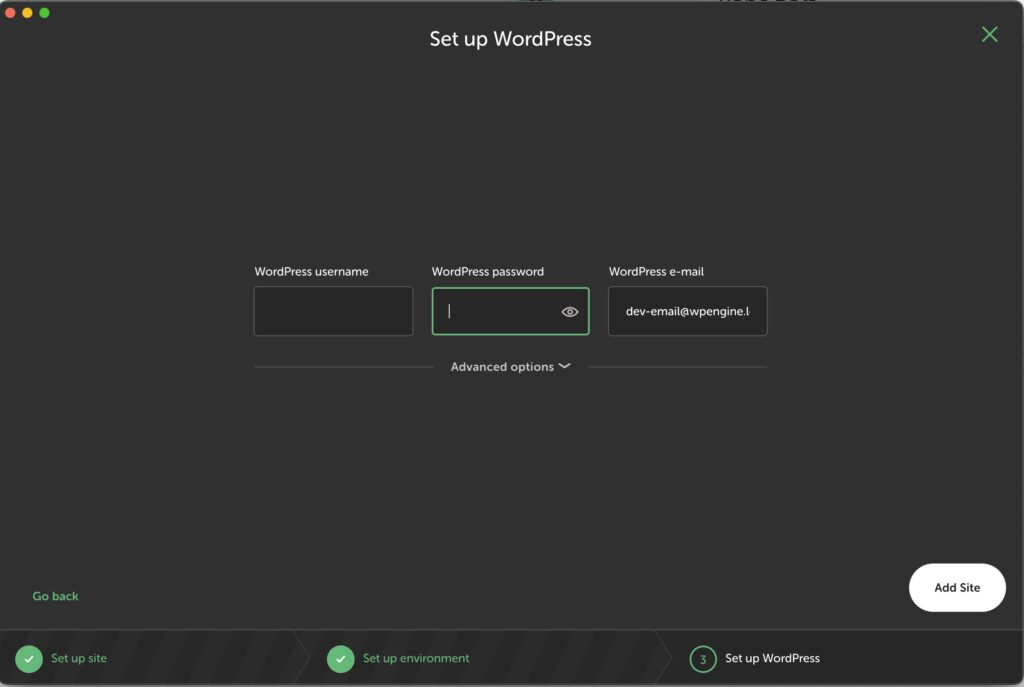
WordPressの設定

次にWordPressの設定画面に進むともいます。ここで入力した「username」と「password」はWordPress管理画面にログインする際に使用するものになりますので、忘れないようにご自身でユーザー名とパスワードを入力して「Add Site」を選択してください。
ここまで進めばローカル環境の環境構築は完了です。

コメント