Web制作について学んでいる中で、画像や動画をWebページに載せる時にcssの「object-fit」を利用することも多いと思います。
この記事では「object-fit」って実際に何してるの?どんな設定ができるの?という疑問が解決するように、実際のコードと生成されるWebページを載せながら解説していきたいと思います。
object-fitでは何ができるの?
この「object-fit」を使うことで、画像や動画、地図などのコンテンツをどのようにWebページに配置するか、どうトリミングするのかについて決めることができます。


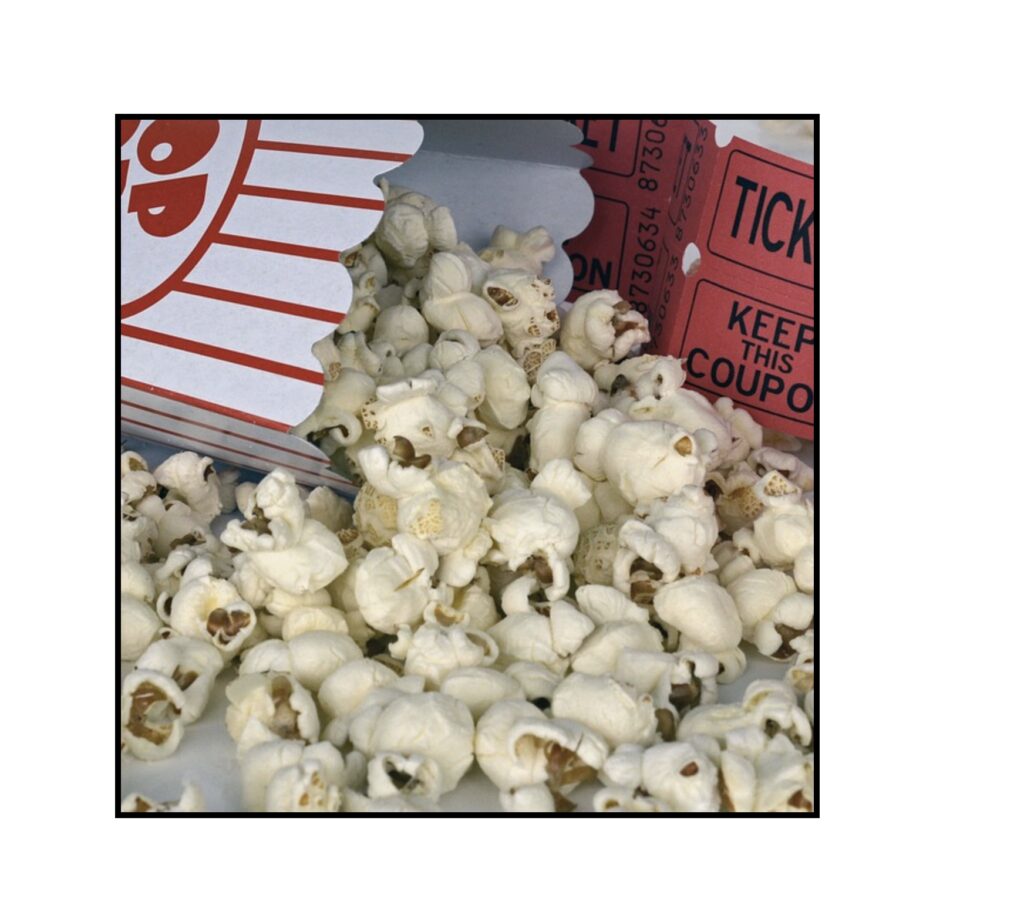
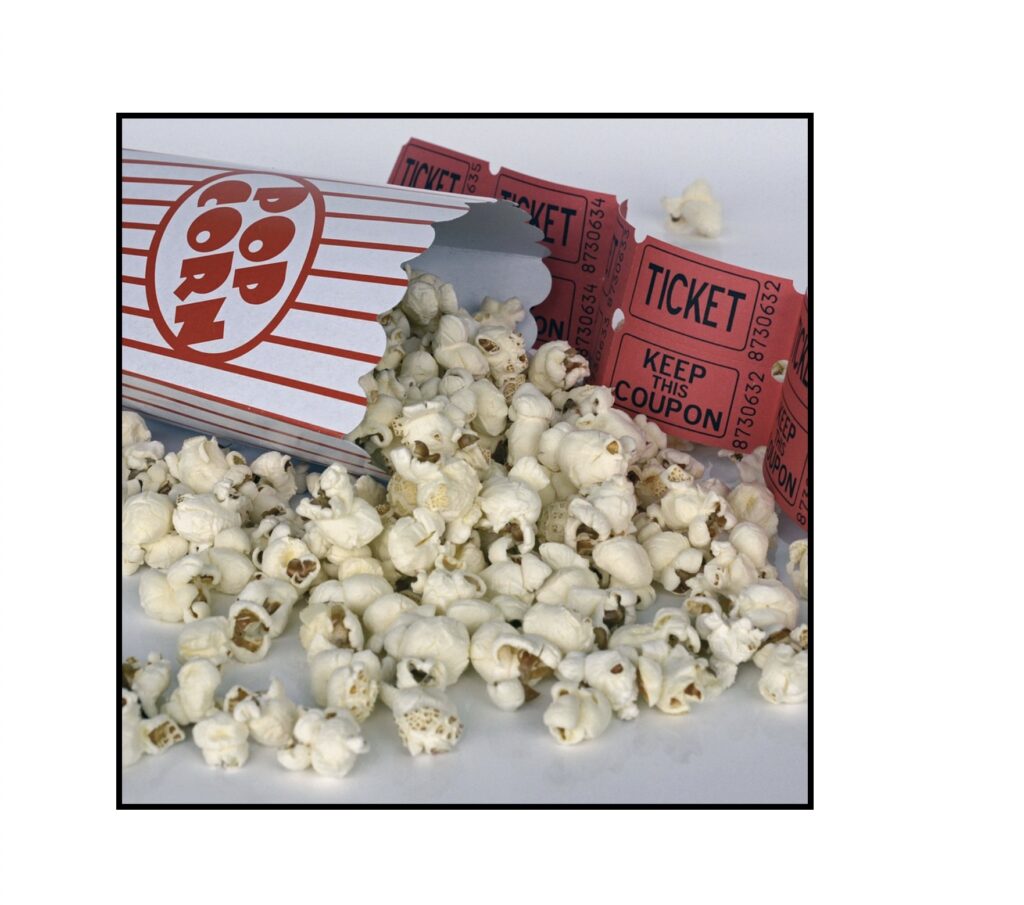
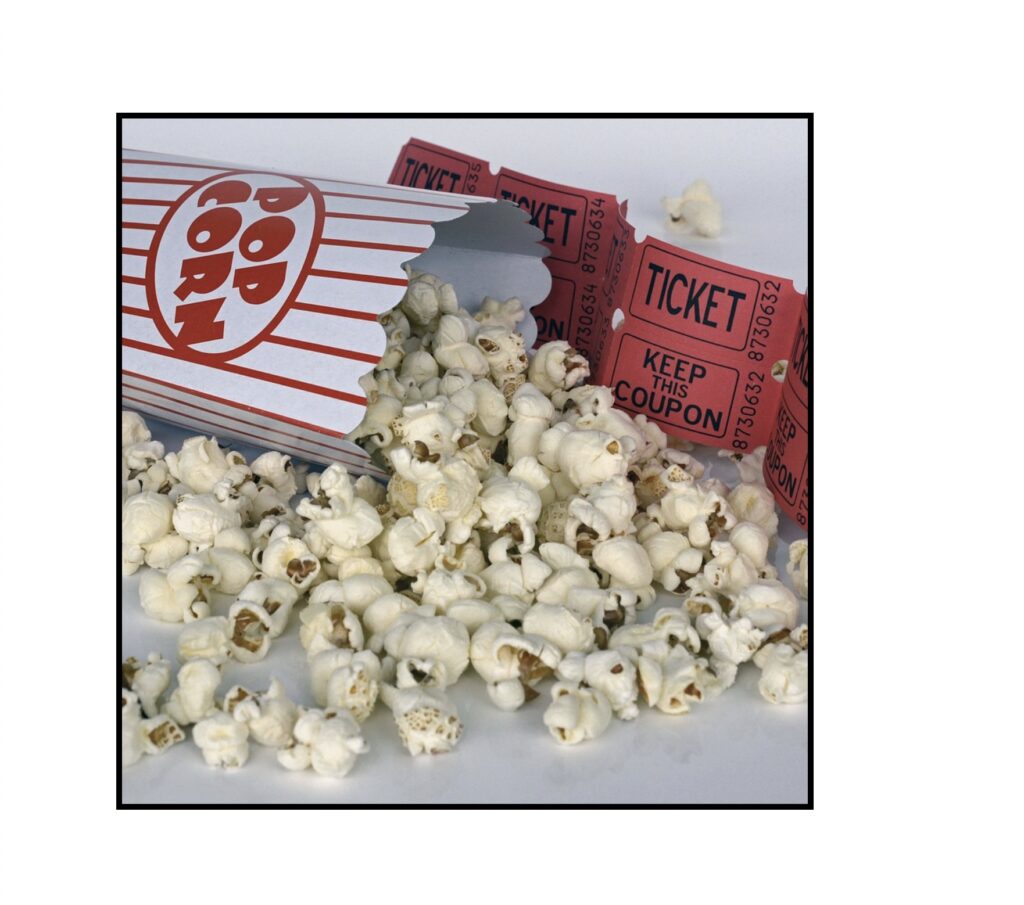
黒色の枠線が実際に画像の表示領域になりますが、上記画像のように「object-fit」で指定する値によって表示領域の中でコンテンツをどう表示するのかを決めることができます。
今回使うHTMLコード、CSSコード
<div class="img">
<img src="./img/img5.jpg" alt="">
</div>.img {
width: 800px;
height: 800px;
margin: 50px;
img {
width: 600px;
height: 600px;
border: 5px solid #000;
object-fit: ;
}
}今回、解説に使うHTMLコードとCSSコードは上記のようなものになります。なお、CSSに関してはSassで記述しています。Sassについては下記記事で解説していますので、気になる方は読んでみてください。


簡単に解説するとHTMLの方は親要素となる「img」クラスの中に子要素となる<img>タグがあり、CSSの方で、親要素の「img」クラスの表示領域を指定、子要素の<img>タグの表示領域と分かりやすいように黒の枠線を引いています。子要素の<img>タグに対して「object-fit」を指定してどのようにコンテンツが表示されるかをこの後みていきます。
object-fitに設定できる値
object-fitに設定することのできる値は5種類あります。一つ一つ解説していきます。
- fill(初期設定)
- none
- contain
- scale-down
- cover
object-fit: fill;

object-fitに対してfillを設定すると、上記画像のように表示領域全体に画像が表示されるようにコンテンツが拡大、縮小され、アスペクト比(縦:横の比率)が変更されます。
また、fillは初期設定なので、子要素に対してobject-fitを指定していない場合だとこのfillが適用されます。
object-fit: none;

object-fitに対してnoneを指定すると、元のコンテンツのサイズのままで表示領域に表示されます。上記画像は元の画像サイズが表示領域よりも大きいため、表示領域からはみ出る部分は切り取られて表示されています。
元のコンテンツのサイズが表示領域よりも小さい場合にはコンテンツと表示領域との間に余白が生まれるようになります。
object-fit: contain;

object-fitに対してcontainを指定すると、元のコンテンツのアスペクト比(縦:横の比率)を保ったまま、表示領域内に収まるようにコンテンツが拡大、縮小されます。
上記画像は正方形の表示領域に対して、横長の画像なので、上下に余白が生まれていますが、正方形の表示領域に対して正方形の画像であれば、表示領域に余白なく画像が表示され、正方形の表示領域に対して縦長の画像であれば、左右に余白が生まれるようになります。
object-fit: scale-down;

object-fitに対してscale-downを指定すると、コンテンツが 元のサイズと「object-fit: contain;」の結果として縮小されたサイズのどちらか 小さい方に調整されます。
ちょっと分かりずらいですよね。表示領域よりもコンテンツのサイズの方が大きい場合には「object-fit:contain;」を指定した時と同じように表示されまう。表示領域よりもコンテンツのサイズの方が小さい場合には元のコンテンツサイズのまま、「object-fit: none;」を指定した場合と同じように表示されます。
object-fit: cover;

object-fitに対してcoverを指定すると、コンテンツのアスペクト比(縦:横の比率)を保ったまま、表示領域に余白なくコンテンツが表示されるように、コンテンツが拡大、縮小されます。
アスペクト比を保ったまま、表示領域に合わせて拡大、縮小されるので、表示領域からはみ出る部分は切り取られて表示されなくなります。
「object-fit:fill;」も表示領域全体に余白なくコンテンツが表示されるって説明してたけど何が違うの?ってなる方もいると思います。
「object-fit:fill;」はアスペクト比が変更されて、拡大、縮小されますので、コンテンツが引き延ばされたりしますが、コンテンツ全体が表示されます。
「object-fit: cover;」はアスペクト比は保ったまま、拡大、縮小されますので、コンテンツが引き延ばされたりはしませんが、表示領域からはみ出た部分は表示されず見えなくなってしまいます。


上記画像を見るとわかると思うのですが、「fill」の方は少し横に縮められたようになっているけど画像全体が表示されているのに対して、「cover」の方は元の画像のままだけど、一部はみ出ている部分は見えなくなっているのがわかると思います。

コメント