CSSの「grid」について結構難しいイメージを持っている方も多いのではないでしょうか。この「grid」を使えるようになると、結構柔軟に画像の配置やロゴを配置できるようになり、とても便利なのでこの記事で解説します。

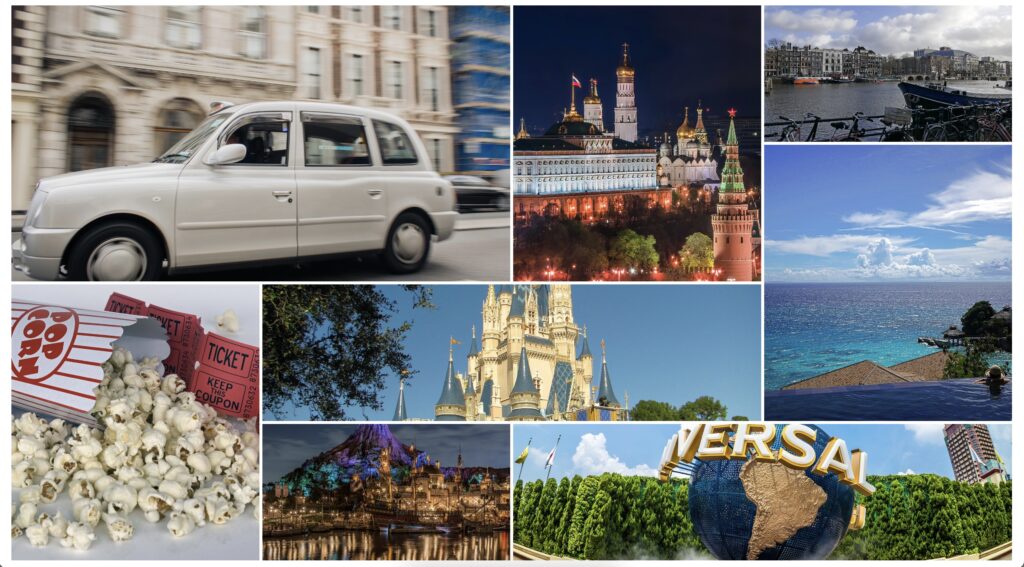
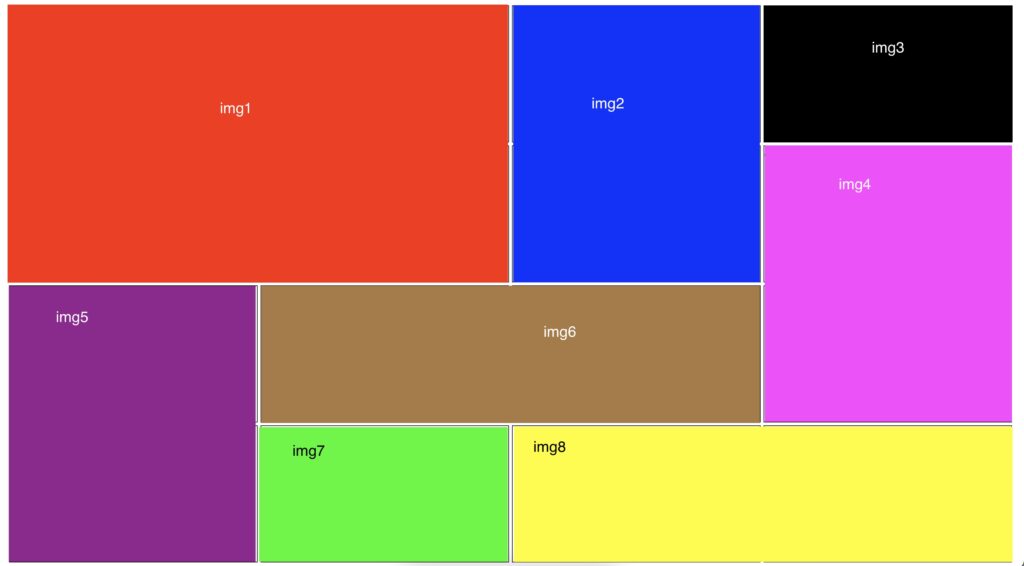
今回は、CSSのgridを使って上記画像のように写真を配置していきたいと思います。
HTMLコード
<div class="grid">
<img class="img1" src="./img/img1.jpeg" alt="">
<img class="img2" src="./img/img2.jpeg" alt="">
<img class="img3" src="./img/img3.jpeg" alt="">
<img class="img4" src="./img/img4.jpeg" alt="">
<img class="img5" src="./img/img5.jpg" alt="">
<img class="img6" src="./img/img6.jpg" alt="">
<img class="img7" src="./img/img7.jpg" alt="">
<img class="img8" src="./img/img8.jpg" alt="">
</div>HTMLのコードはとても簡単です。「grid」というクラス名を与えて、その中に<img>タグで画像を読み込ませています。<img>タグの中の「src」属性の部分で画像を読み込ませているので、ご自身のフォルダ構成やファイル名にあうように書き換えてくださいね。一つ一つの<img>タグの「class」属性でつけたクラス名に関してはこの後、CSSで「grid」を使うときに利用しますので、ご自身がわかるクラス名をつけてください。
CSSコード
.grid {
display: grid;
grid-template:
repeat(4,24vh) / repeat(4,1fr)
;
gap: 5px;
grid-template-areas:
"img1 img1 img2 img3"
"img1 img1 img2 img4"
"img5 img6 img6 img4"
"img5 img7 img8 img8"
;
img {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}
.img1 {grid-area: img1;}
.img2 {grid-area: img2;}
.img3 {grid-area: img3;}
.img4 {grid-area: img4;}
.img5 {grid-area: img5;}
.img6 {grid-area: img6;}
.img7 {grid-area: img7;}
.img8 {grid-area: img8;}
}CSSのコードはこのようになっています。一つ一つ解説していきます。
まず「grid」クラス全体に「display:grid」をあてます。これにより、これから使う「grid-template」等の機能が使えるようにします。
grid-template
「グリッド」の基本的なイメージは、行(縦)×列(横)で区切られた表のようなものを作成し、その1つ1つのマスの中に画像等の要素を配置していくものになります。
この「grid-template」では具体的に行数と列数、一つ一つのマスの大きさについて決めています。今回であれば、
grid-template:
repeat(4,24vh) / repeat(4,1fr)
;ですので、4行×4列で区切っています。
また、1マスの大きさですが、
行(縦)に関しては「24vh」ですので、親要素(今回であれば「grid」クラス)の24%の高さを指定しています。
列(横)に関しては「1fr」を指定していて、割合を表しています。今回であれば4列ありますので1マスの大きさは25%になります。

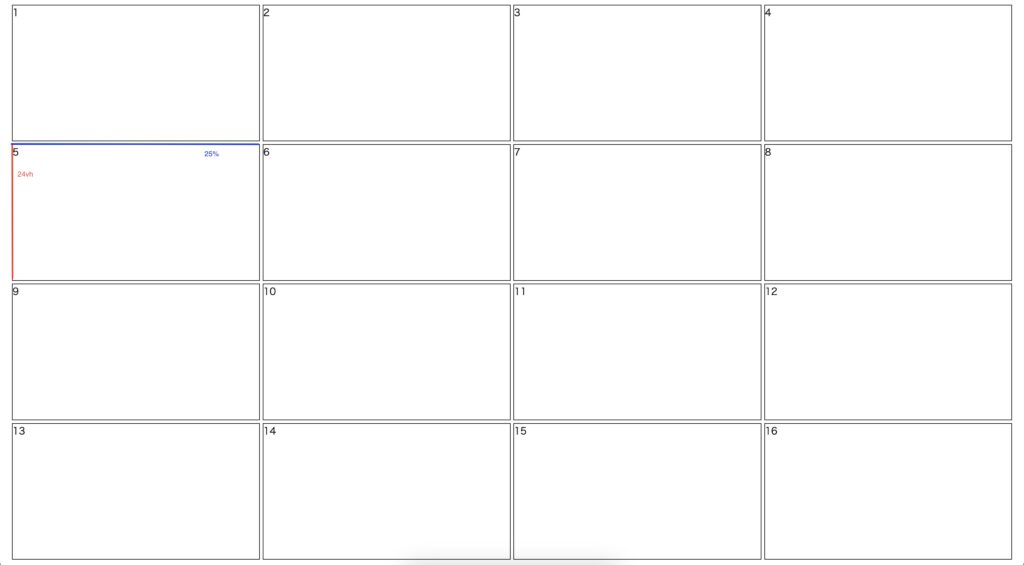
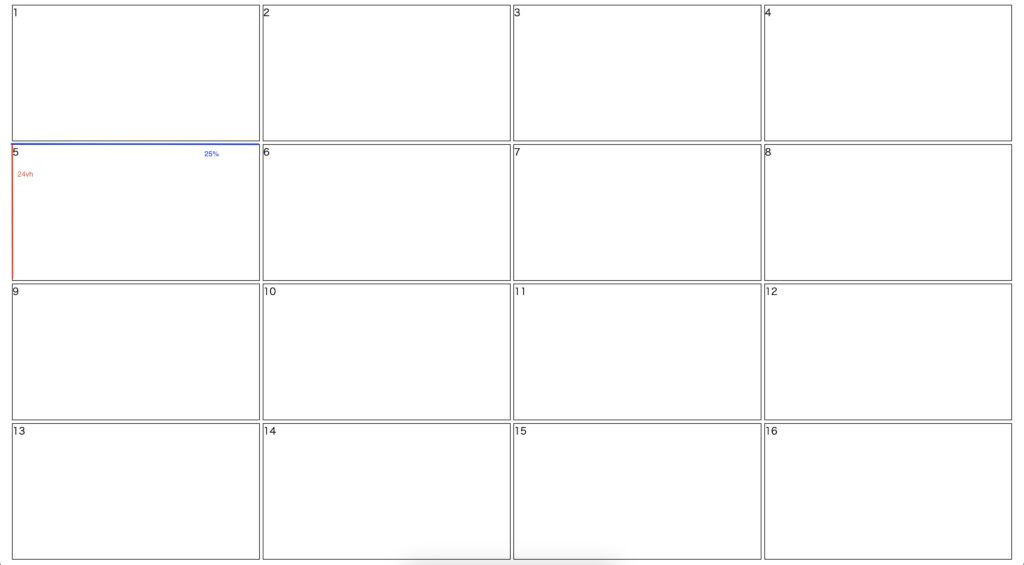
こんな感じの1マスが「24vh」×「全体の25%」の表を作成し、このマスにそれぞれの要素を配置していくイメージです。マスとマスの間の空白に関してはこの後の「gap:5px」で設定したものになります。
grid-template:
50px 50px 1fr 1fr / 60px 1fr 1fr 1fr
;同じ大きさを指定する場合でなければこのように指定することで

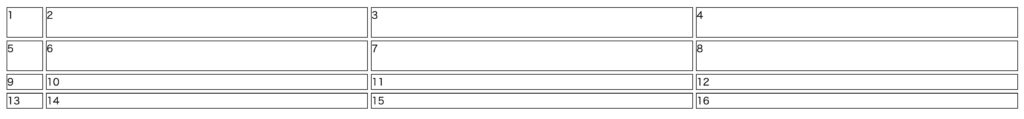
このようなマスの大きさがバラバラの物を設定することもできます。
img{}
img {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}ここでは「grid」クラスの中の<img>タグについてスタイルをあてています。
この4つをあてることで、画像がマス全体に表示されるように指定しています。
.img? {grid-area: img?;}
ここではHTMLで与えたそれぞれの<img>タグに与えたクラス名と、先ほど「grid-template」で作成した表の中で使うエリア名との紐付けを行っています。
「.(HTMLでつけたクラス名){grid-area:(表の中で使うエリア名);}
上記のルールに従って自分がつけたクラス名とエリア名を紐付けてください。
grid-template-areas
最後にそれぞれの画像をどのマスに配置するかをここで決定します。
grid-template-areas:
"img1 img1 img2 img3"
"img1 img1 img2 img4"
"img5 img6 img6 img4"
"img5 img7 img8 img8"
;今回であればこの様に指定しましたので、


先ほど作成した表に、このような形で配置するように指定しいます。
ここでの注意点ですが与えるエリアが必ず「四角形」になるように注意してください。例えば、
grid-template-areas:
"img1 img1 img2 img3"
"img1 img1 img2 img2"
"img5 img6 img6 img4"
"img5 img7 img8 img8"
;このような形で「img2」が四角形ではなくL字のような形になってしまっていると、うまく表示されませんので、もしうまく表示されない時は、全てのエリアがちゃんと四角形になっているか確認してみてください。

コメント