
このブログでは画像のようにカテゴリーごとに分けられていて、ホーム画面にそれぞれのカテゴリーページへのリンクが作成されています。
この記事では、WordPressでカテゴリーを作成する方法と、そのカテゴリーページにアイキャッチを設定する方法について解説します。
カテゴリー作成方法
WordPress管理画面にログイン

WordPressの管理画面の左側のメニューから「投稿」>「カテゴリー」を選択します。
カテゴリー作成

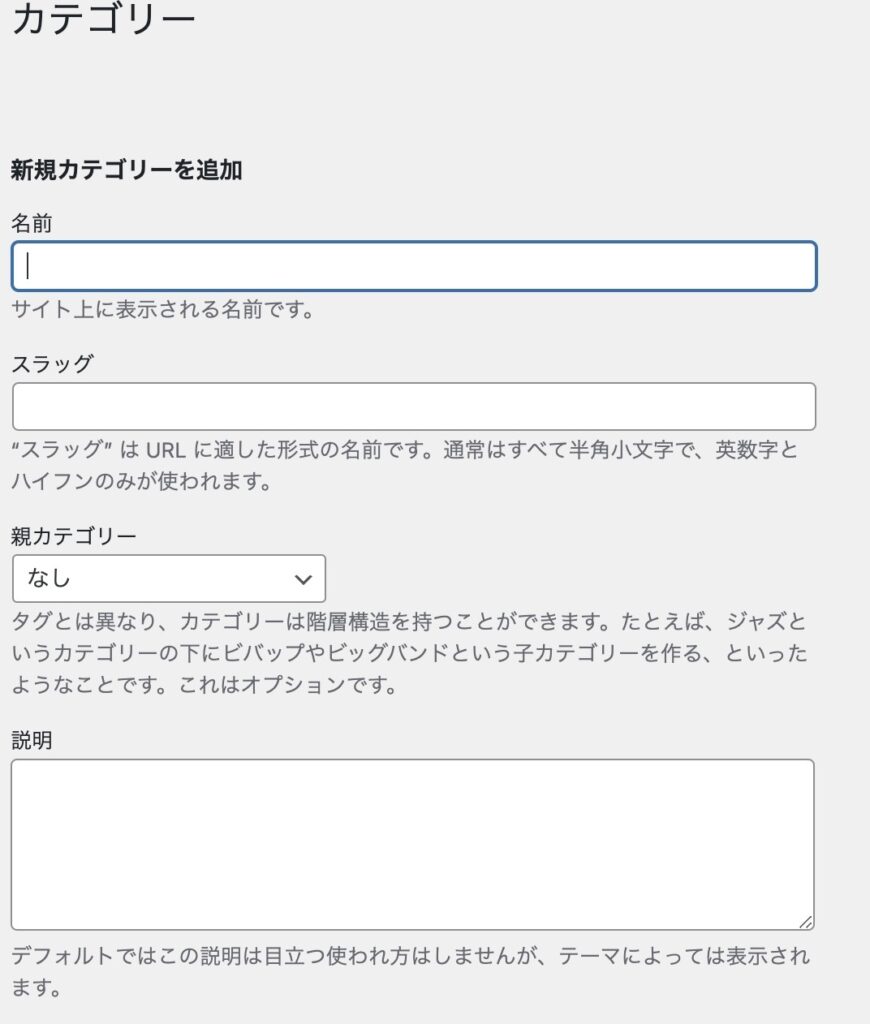
左側の新規カテゴリーを追加からカテゴリーを追加することができます。
名前
実際に画面上に表示させたいカテゴリーの名前を入力します。
スラッグ
そのカテゴリーのURLを入力します。
このカテゴリーはカテゴリーページにアクセスした時のURLに使われるものになりますので、英語で書くのが良いと思います。
例えば、当ブログのWeb制作,プログラミングカテゴリーのページのURLは
「https://yuya21.blog/category/web-create/」になりますが、このスラッグで入力したURLがcategory/の後ろの部分に設定されるようになります。
親カテゴリー
カテゴリーに階層を持たせたい場合に設定することができます。
例えば、大きなプログラミングというカテゴリーを作成してそのカテゴリーの中に
プログラミング
L Java
L Python
L PHP
のような感じでそれぞれのプログラミング言語のカテゴリーを設定したい時には、まず「プログラミング」カテゴリーを作成し、「Java」、「Python」「PHP」カテゴリーを作成の際にこの親カテゴリーで「プログラミング」カテゴリーを選択することで、カテゴリーに階層を持たせることができます。
説明
WordPressテーマが対応している場合には、ここに入力した説明文がカテゴリーページを開いた際に表示されますので、対応しているテーマを利用していて、説明文を表示させたい方は入力してください。
カテゴリー設定

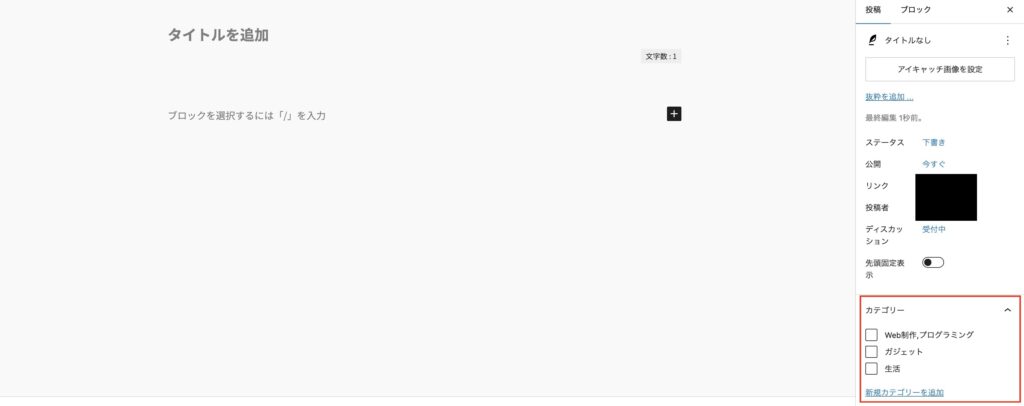
追加したカテゴリーを反映させるためには、記事投稿の際に、右側のカテゴリーの欄から投稿する記事をどのカテゴリーに分類するかを選択します。
また、「新規カテゴリーを追加」から先ほどの手順と同じようにカテゴリーを作成することもできます。
アイキャッチ設定方法

ここからは画像のように、各カテゴリーページへのリンクをホーム画面にアイキャッチを設定して追加する方法について解説します。
アイキャッチ画像をアップロード

WordPress管理画面の「メディア」>「新しいメディアファイルを追加」を選択し、アイキャッチ用の画像をアップロードします。
メニューの追加

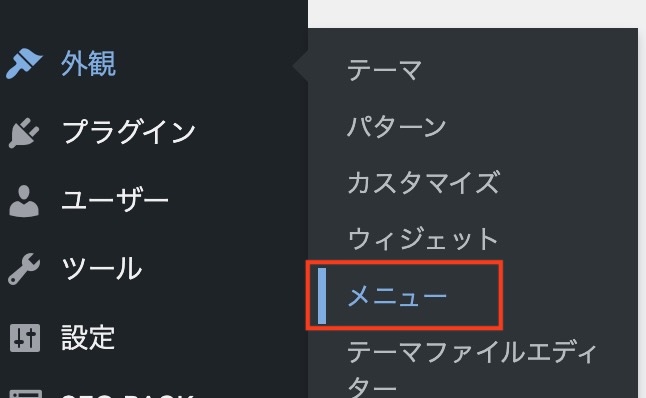
アイキャッチ画像をアップロードしましたら、WordPress管理画面の「外観」>「メニュー」を選択します。

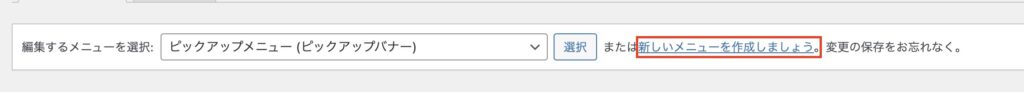
メニュー画面に進んだら、「新しいメニューを作成」をクリックします。

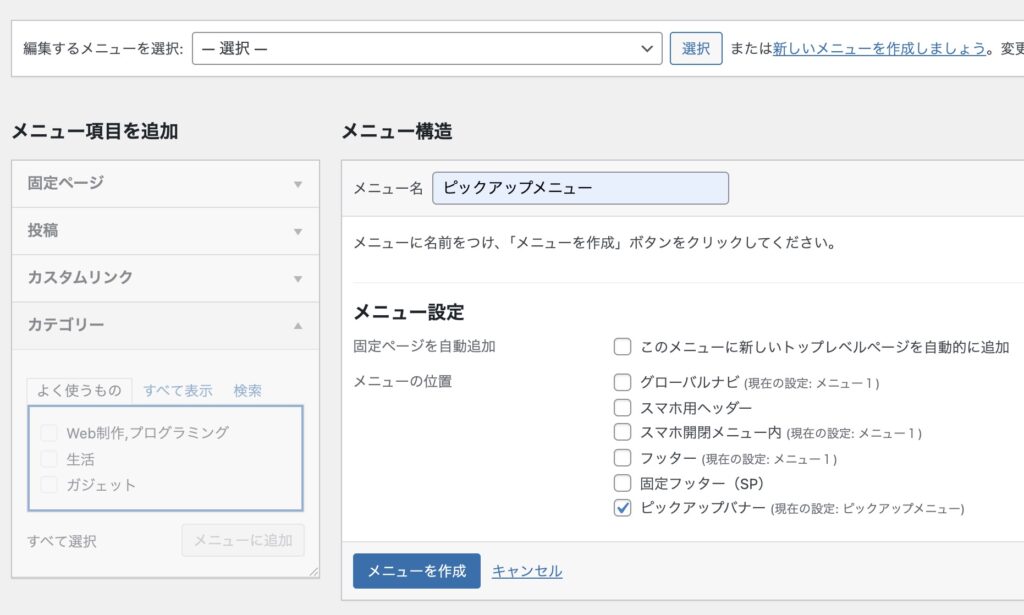
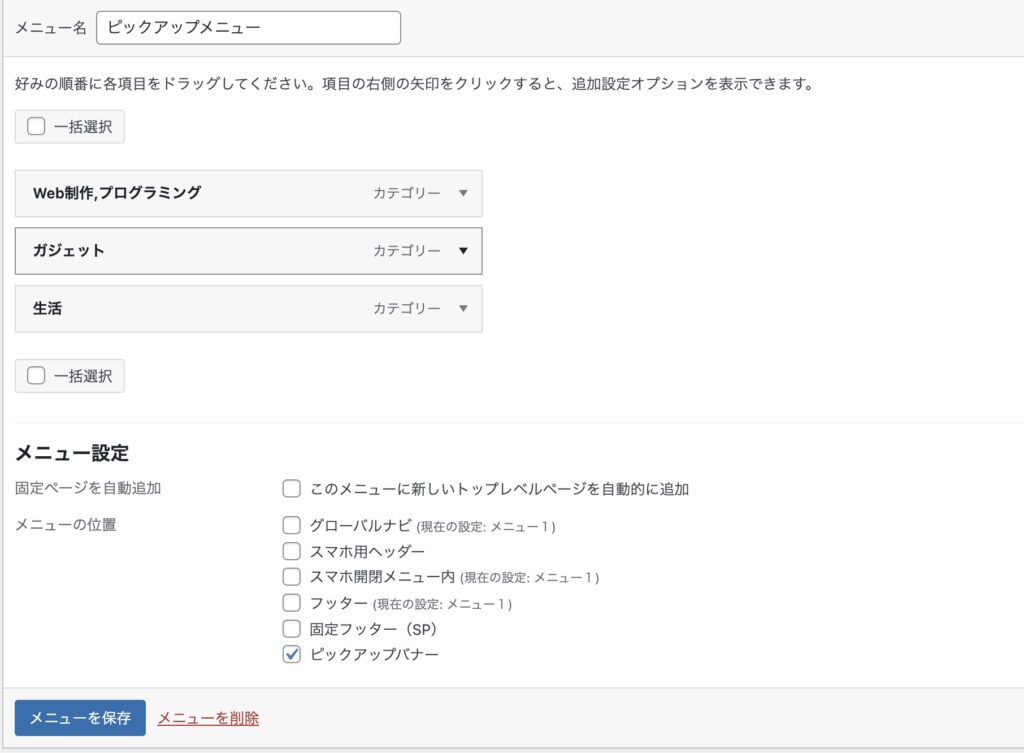
「メニュー名」にお好きなメニュー名を入力し、「メニュー設定」で今回作成するカテゴリーページへのリンクを表示させる場所を選択します。
当ブログではホーム画面のヘッダー下に表示させたいため、「ピックアップバナー」を選択しています。
「メニュー名」は特に、画面に表示されるわけではありませんので、ご自分がわかるようなメニュー名を入力すれば大丈夫です。
「メニュー名」、「メニュー設定」が完了しましたら、「メニューを作成」をクリックします。
カテゴリーをメニューに追加

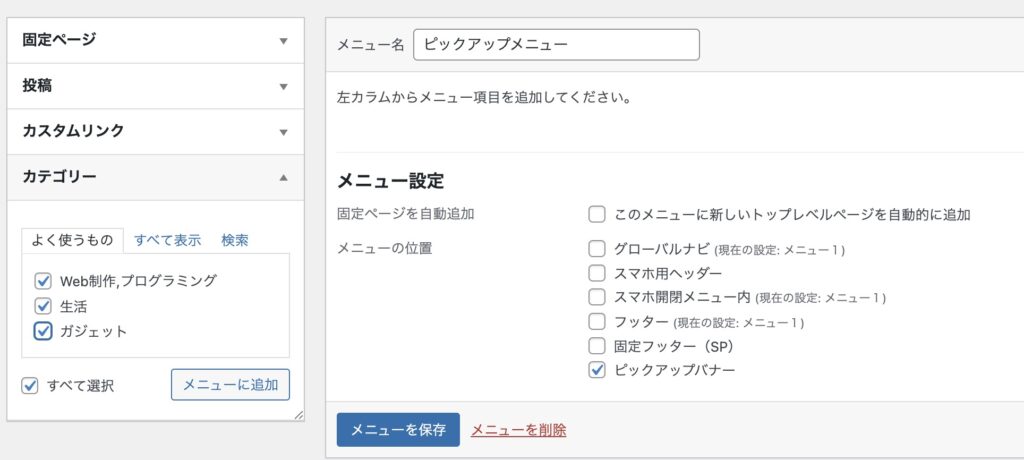
左側の「カテゴリー」からメニューに表示させたいカテゴリーを選択して「メニューに追加」をクリックします。
アイキャッチ画像のURLを確認

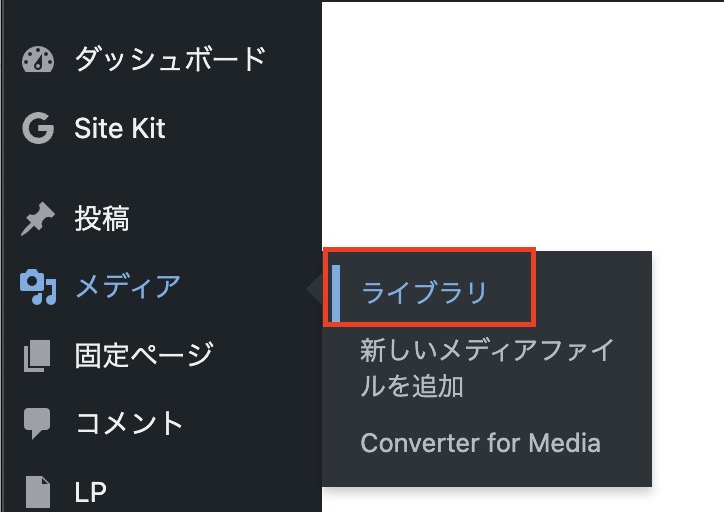
管理画面の「メディア」>「ライブラリ」を選択します。

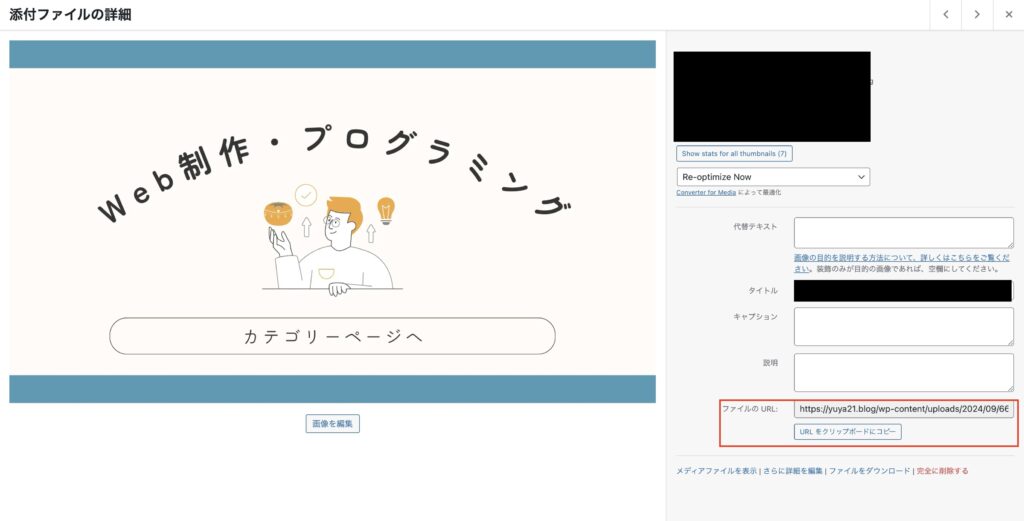
「ライブラリ」からアイキャッチよう画像を選択し、「ファイルのURL」を確認します。このURLは今から使いますので、クリップボードにコピーしておいてください。
アイキャッチ画像の設定
アイキャッチ画像のURLを確認しましたら、先ほどの「メニュー」画面に進みます。

アイキャッチ画像を設定したいカテゴリーの赤枠で囲んだ「▼」をクリックすると画像のように説明画面が出てきますので、「説明」の場所に先ほどのURLを貼り付けてください。

他のカテゴリーに関してもアイキャッチのURLを確認し、「説明」の場所にURLを貼り付けたらメニューを保存して完了です。
説明が表示されない場合


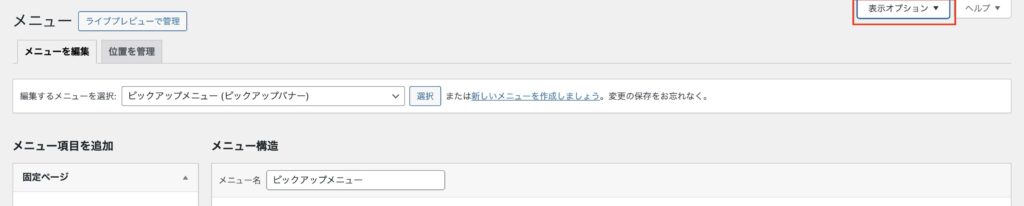
もし、URLを貼り付ける説明が表示されない場合にはメニュー画面左上の「表示オプション」から「説明」にチェックを入れてみてください。
これで、説明が表示されるようになるはずです。

コメント